6 Recomendaciones para mejorar una visualización
En los capítulos anteriores hemos discutido la gramática de los gráficos que junto a los paquetes ggplot2 y dplyr constituyen una caja de herramientas robusta para construir visualizaciones. Pero estas herramientas por sí solas no generan una visualización efectiva si no escogemos adecuadamente las capas que van a conformarla (ver Capítulo 2). En especial, en los Capítulos 3, 4 y 5 se discutió la importancia de seleccionar el tipo de gráfico (capa de Geometría) de acuerdo a lo que queremos mostrar y a la clase de variables que tenemos.
Hasta aquí nos hemos concentrado más en la parte técnica de cómo generar un gráfico, pero es innegable que una buena visualización implica también unas nociones de estética y, por supuesto, un mensaje que comunicar. De hecho, una visualización busca contar una historia y, para que se cumpla ese objetivo, debemos visualizar nuestros datos de la manera más estética y fiel a ellos.
Como se mencionaba con anterioridad, crear una buena visualización no es tarea fácil. Implica ensayo y error. Es un proceso iterativo; difícilmente lograremos la mejor al primer intento.
Para empezar la construcción de una visualización siempre deberíamos responder por lo menos las siguientes tres preguntas:
- ¿Cuál es el mensaje que queremos comunicar?
- ¿Qué variables de las disponibles permiten comunicar el mensaje?
- ¿Quién es mi audiencia?
Estas preguntas nos ayudan a determinar las capas de la visualización. Y, al momento de construir nuestras visualizaciones, deberíamos tener en cuenta que nuestros gráficos deberán siempre:
- Mostrar fielmente los datos. Esto ayuda a que las decisiones que puedan ser tomadas con las visualizaciones no estén sesgadas a datos distorsionados.
- Reducir las distracciones. Es decir, no incluir elementos innecesarios en nuestras visualizaciones. En la construcción de una buena visualización, ¡menos es más!
- Agregar texto cuando sea posible. El texto facilita la comunicación y nos permite enfatizar nuestro mensaje.
En este capítulo encontrarás cuatro recomendaciones prácticas que te permitirán implementar estos tres elementos, mejorando tus visualizaciones de manera rápida y fácil al emplear ggplot2.
6.1 Ordena los datos
La visualización puede tener un mayor impacto ordenando los datos. La lectura de una visualización con datos ordenados es mucho más sencilla para la audiencia y esto termina por hacerla más simple y efectiva.
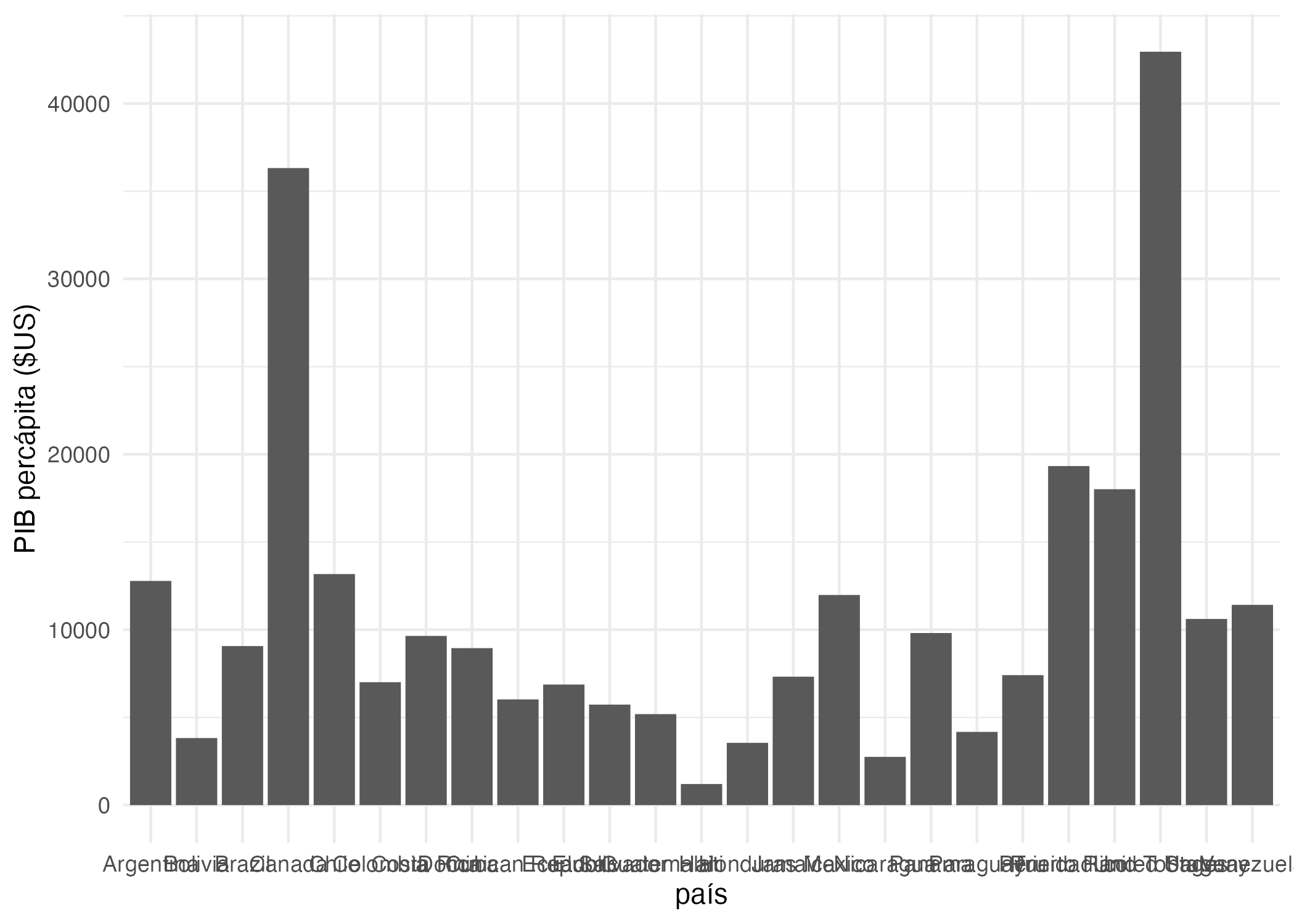
Por defecto, las visualizaciones que contienen una variable de clase character o factor, suelen ordenarse alfabéticamente. Por ejemplo, construyamos una visualización para el PIB percápita del 2007 de todos los países del continente americano. El siguiente código produce el correspondiente gráfico de barras (ver Figura 6.1):
# cargar los paquetes
library(ggplot2)
library(dplyr)
library(gapminder)
# se emplea el operador pipe para
# pasar los datos y filtrar los
# datos
gapminder %>%
filter(year == 2007, continent == c("Americas")) %>%
ggplot( aes(x=country, y=gdpPercap) ) +
geom_bar(stat="identity") +
labs(x = "país", y = "PIB percápita ($US)") +
theme_minimal()
Figura 6.1: Gráfico no ordenado del PIB percápita para los países de América (2007)

La Figura 6.1 presenta los datos, pero el mensaje no es muy claro. Podemos mejorar sustancialmente la visualización si hacemos dos cosas. Primero, volteemos los ejes en la capa de Coordenadas con la función coord_flip(). Esto le dará más espacio a los nombres de los países. Y lo segundo que podemos hacer es ordenar los países por su PIB percápita32. El correspondiente código será:
# se emplea el operador pipe para
# pasar los datos y filtrar los
# datos
gapminder %>%
filter(year == 2007, continent == c("Americas")) %>%
arrange(gdpPercap) %>%
mutate(country=factor(country, country)) %>%
ggplot( aes(x=country, y=gdpPercap) ) +
geom_bar(stat="identity") +
labs(x = "País", y = "PIB percápita ($US)") +
coord_flip() +
theme_minimal()
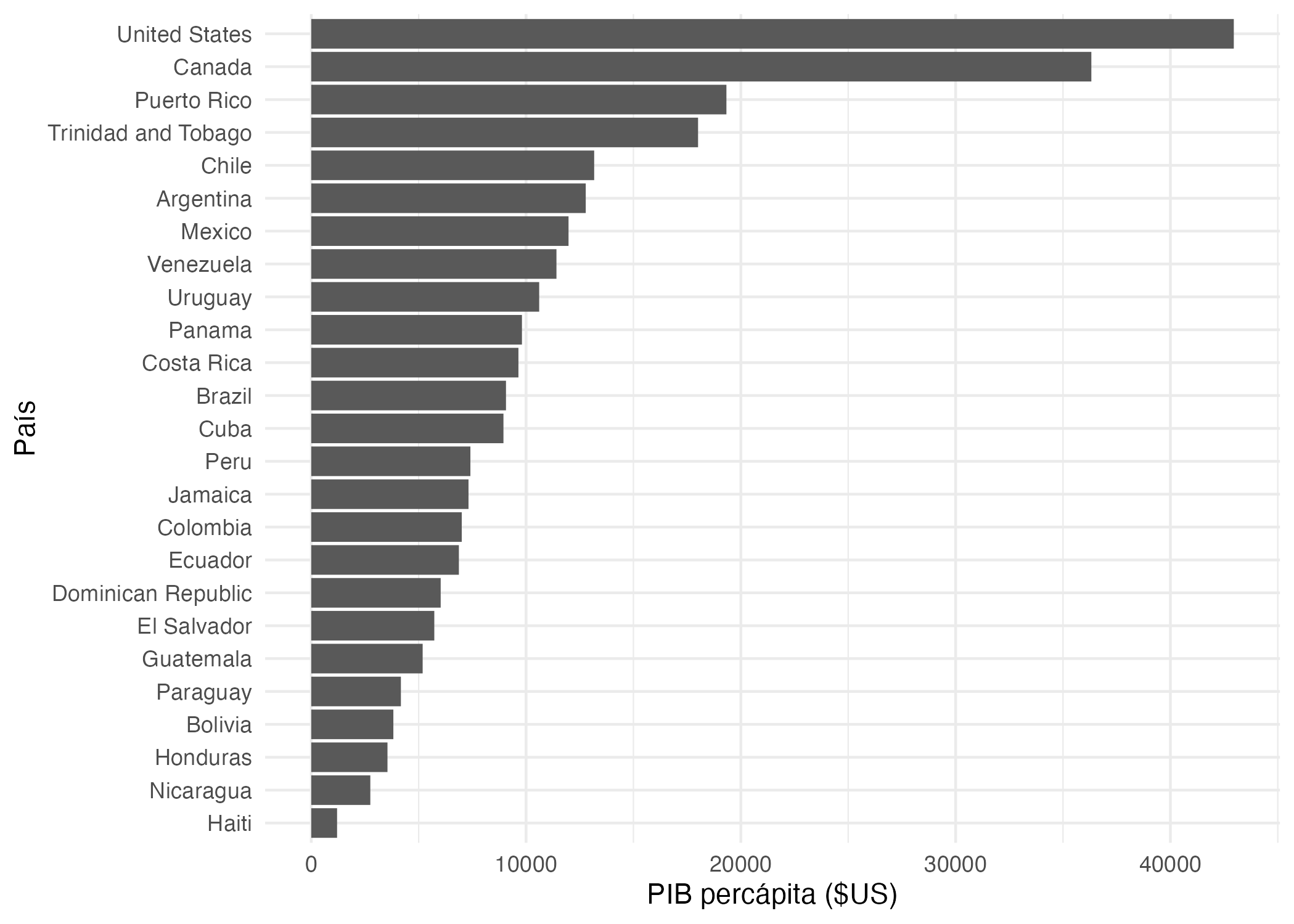
Figura 6.2: Gráfico ordenado del PIB percápita para los países de América (2007)

En la Figura 6.2 se ven mucho más claros los datos, permitiendo que se entiendan fácilmente.
6.2 Ten cuidado con los colores que no comunican
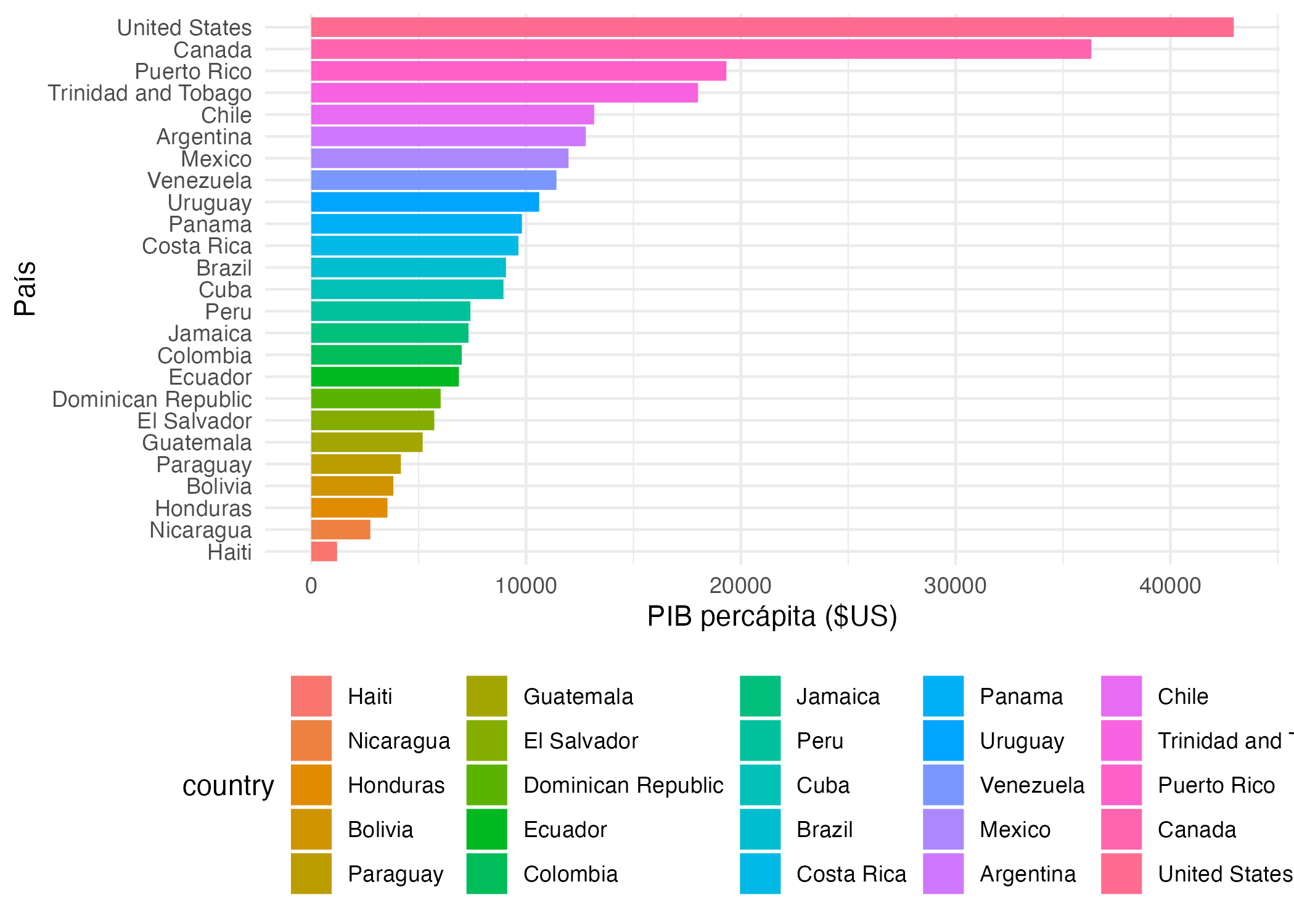
El uso de colores en las visualizaciones debe hacerse con mucho cuidado. Los colores deben transmitir algo, al llamar la atención de la audiencia. Muchos colores pueden resultar engañosos si su uso no es el adecuado. Como ejemplo, se muestra en la Figura 6.3, donde la cantidad de colores hace muy difícil la comparación entre categorías. Es más, los colores son redundantes, pues en el eje vertical ya tenemos el nombre de cada barra. El color no está comunicando nada. Estos colores están distorsionando el mensaje verdadero de la visualización.
# se emplea el operador pipe para
# pasar los datos y filtrar los
# datos
gapminder %>%
filter(year == 2007, continent == c("Americas")) %>%
arrange(gdpPercap) %>%
mutate(country=factor(country, country)) %>%
ggplot( aes(x=country, y=gdpPercap, fill=country) ) +
geom_bar(stat="identity") +
labs(x = "País", y = "PIB percápita ($US)",
color = "País") +
coord_flip() +
theme_minimal() +
theme(legend.position = "bottom")
Figura 6.3: Gráfico con colores que no comunican

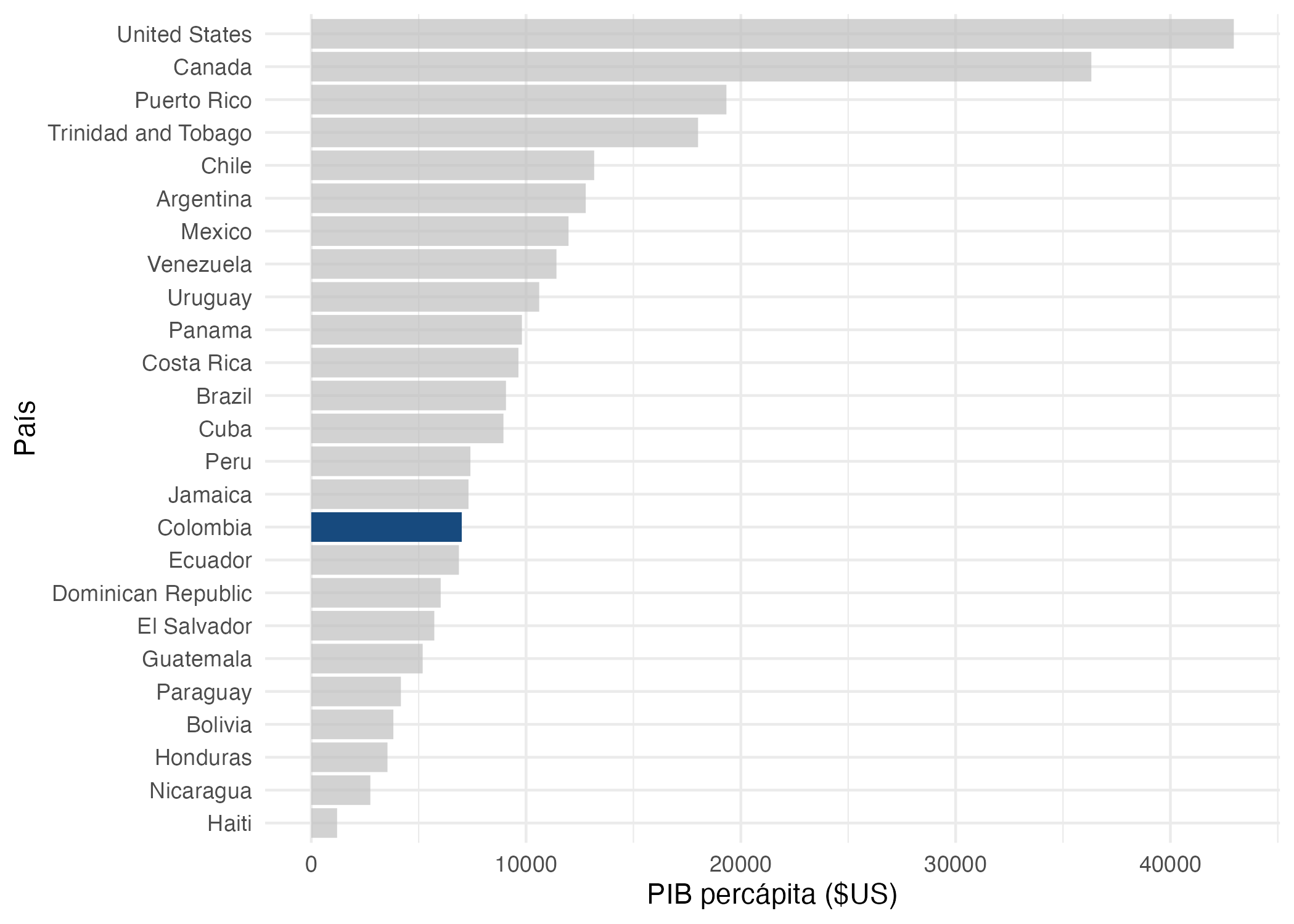
La Figura 6.3 se puede mejorar usando un solo color como en la Figura 6.2. Sin embargo, los colores sí se pueden emplear para comunicar un mensaje. Si por ejemplo queremos hacer énfasis en el dato de Colombia, podemos ayudarnos con el color. Los colores nos podrían ayudar para resaltar los datos de una sola categoría, como se muestra en la Figura 6.4.
Figura 6.4: Gráfico con color para resaltar

El código que generó la Figura 6.4 es el siguiente. Mira con detalle la última línea. En este caso, empleamos la función gghighlight() del paquete gghighlight (Yutani, 2020) que permite agregar la posibilidad de resaltar una sola barra.
# Cargar el paquete
library(gghighlight)
# Definir el colo azul que se empleará
BLUE1 <- '#174A7E'
gapminder %>%
filter(year == 2007, continent == c("Americas")) %>%
arrange(gdpPercap) %>%
mutate(country=factor(country, country)) %>%
ggplot( aes(x=country, y=gdpPercap, fill=country) ) +
geom_bar(stat="identity", fill = BLUE1) +
labs(x = "País", y = "PIB percápita ($US)",
color = "País") +
coord_flip() +
theme_minimal() +
theme(legend.position = "bottom") +
gghighlight(country == 'Colombia', use_direct_label = F)
# la última línea agrega el acento para Colombia6.3 Evita los gráficos Spaghetti
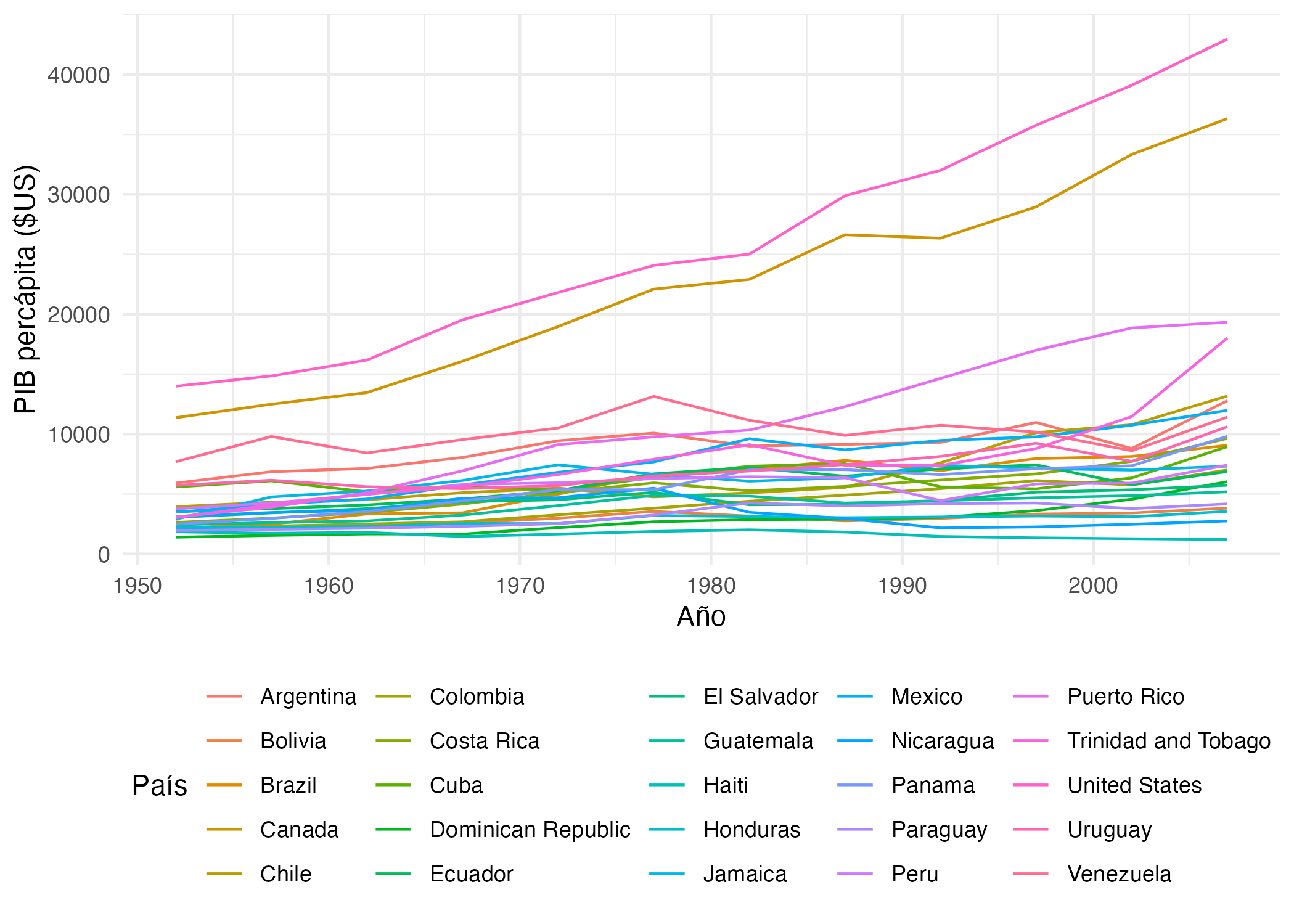
Los gráficos de líneas pueden ser confusos si contamos con muchas variables. Por ejemplo, en la Figura 6.5, es complicado seguir la evolución de una sola línea; incluso los colores de la leyenda son difíciles de identificar. Estos gráficos se conocen como gráficos Spaghetti, pues se parecen a un plato de Spaghetti donde es difícil identificar un solo Spaghetti.
Figura 6.5: Gráfico Spaghetti de la evolución del PIB percápita en los países de Ameríca (1955-2007)

El código que generó la Figura 6.5 es el siguiente (míralo detalladamente):
gapminder %>%
filter(continent == c("Americas")) %>%
ggplot( aes(x=year, y=gdpPercap, color=country)) +
geom_line() +
labs(x = "Año", y = "PIB percápita ($US)",
color = "País") +
theme_minimal() +
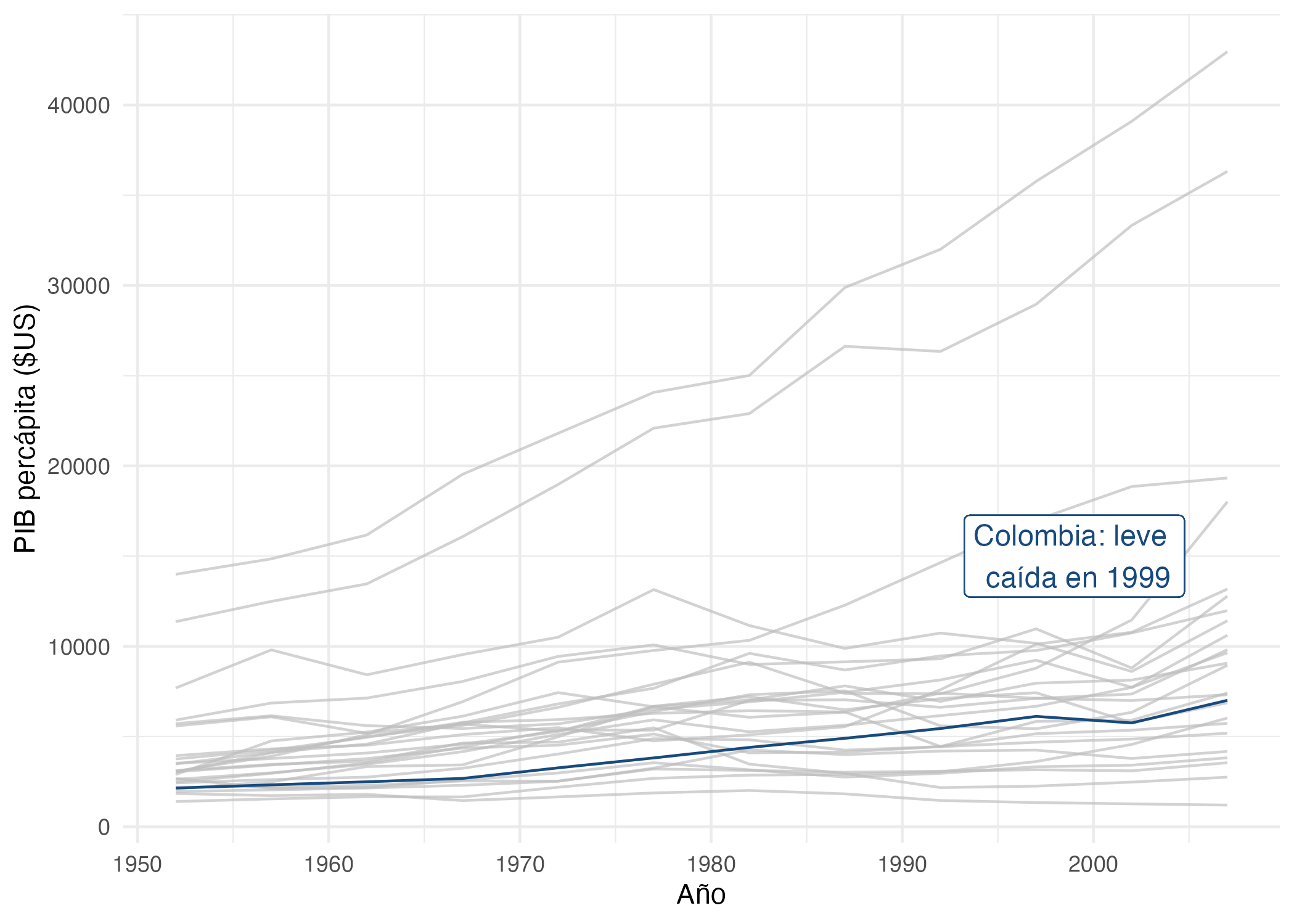
theme(legend.position = "bottom")Ahora, supón que la historia que quieres contar tiene que ver con Colombia. En ese caso, la anterior visualización se puede mejorar empleando un color para resaltar los datos de Colombia (ver la Figura 6.6). Al resaltar la variable que se quiere enfatizar, se reducen las distracciones. Además, podemos eliminar los colores de las demás leyendas. Y finalmente, podemos incluir un texto para enfatizar el mensaje que queramos transmitir.
Figura 6.6: Evolución del PIB percápita en Colombia y otros países de Ameríca (1955-2007)

Para generar la Figura 6.6 empleamos por primera vez la función geom_label() que incluye una capa con texto (capa de Texto). Esta función requiere tres argumentos: los primeros dos corresponden a las coordenadas en las que se pondrá el inicio de la leyenda (argumentos x y y), el tercer argumento es el texto de la etiqueta (label). El código que generó la Figura 6.6 es el siguiente:
gapminder %>%
filter(continent == c("Americas")) %>%
ggplot( aes(x = year, y = gdpPercap, group = country )) +
geom_line(col= BLUE1) +
labs(x = "Año", y = "PIB percápita ($US)",
color = "País") +
# agregar la capa de texto
geom_label( x=1999, y=15000,
label="Colombia: leve \n caída en 1999",
size=4, color = BLUE1) +
theme_minimal() +
theme(legend.position="none") +
# agregar el acento para Colombia
gghighlight(country == 'Colombia', use_direct_label = F) 6.4 No uses gráficos de torta
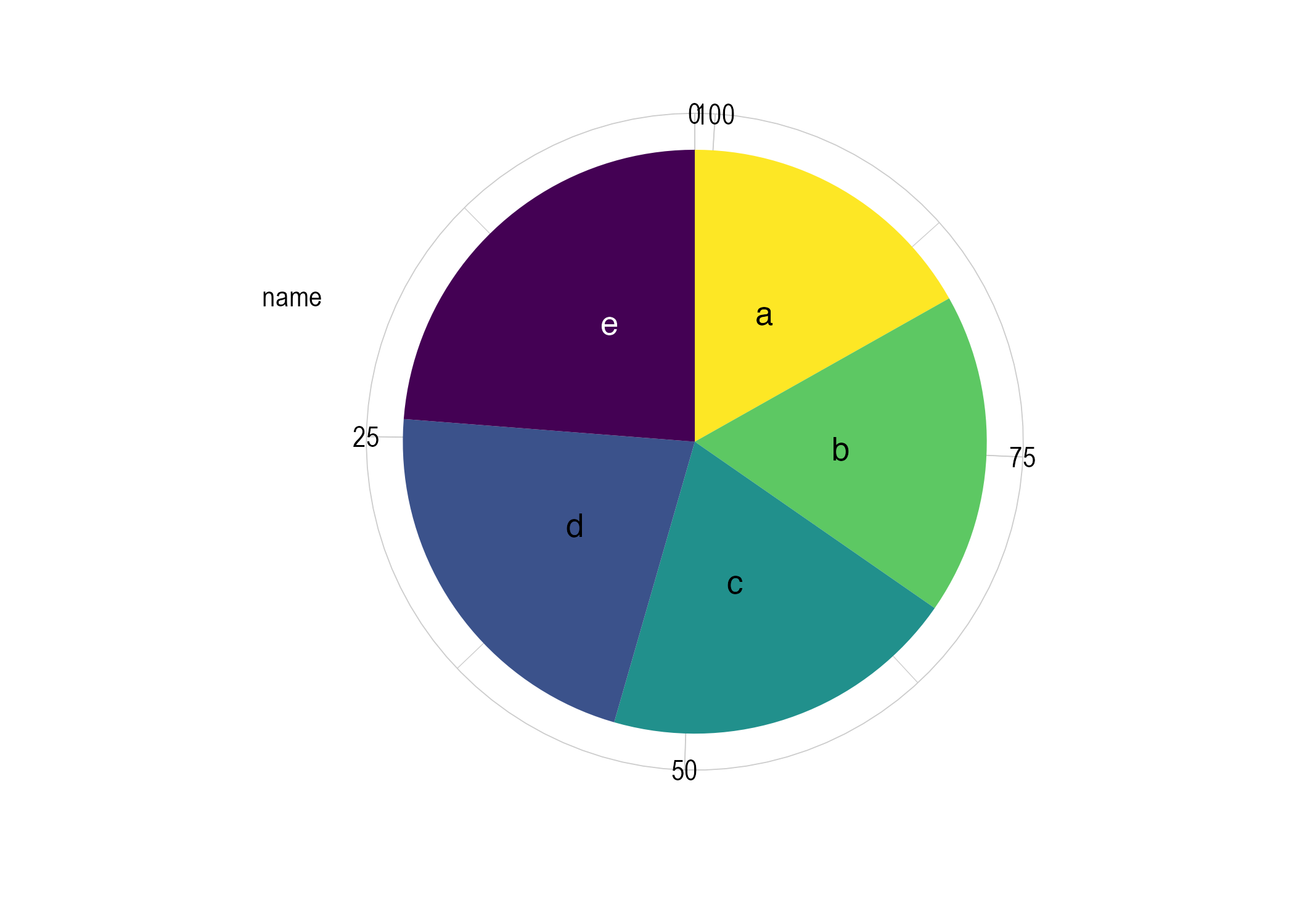
Los gráficos de torta o pastel (pie charts) suelen ser utilizados para mostrar proporciones, donde la suma de todos los grupos da el 100%. Estos gráficos no son recomendados, porque el ojo humano no es bueno midiendo ángulos. El uso de los gráficos de pastel termina distorsionando la información al no lograr comunicar de forma efectiva el mensaje. Resulta complicado ordenar o determinar qué grupo es el más grande, como se ve en la Figura 6.7.
Figura 6.7: Gráfico de torta

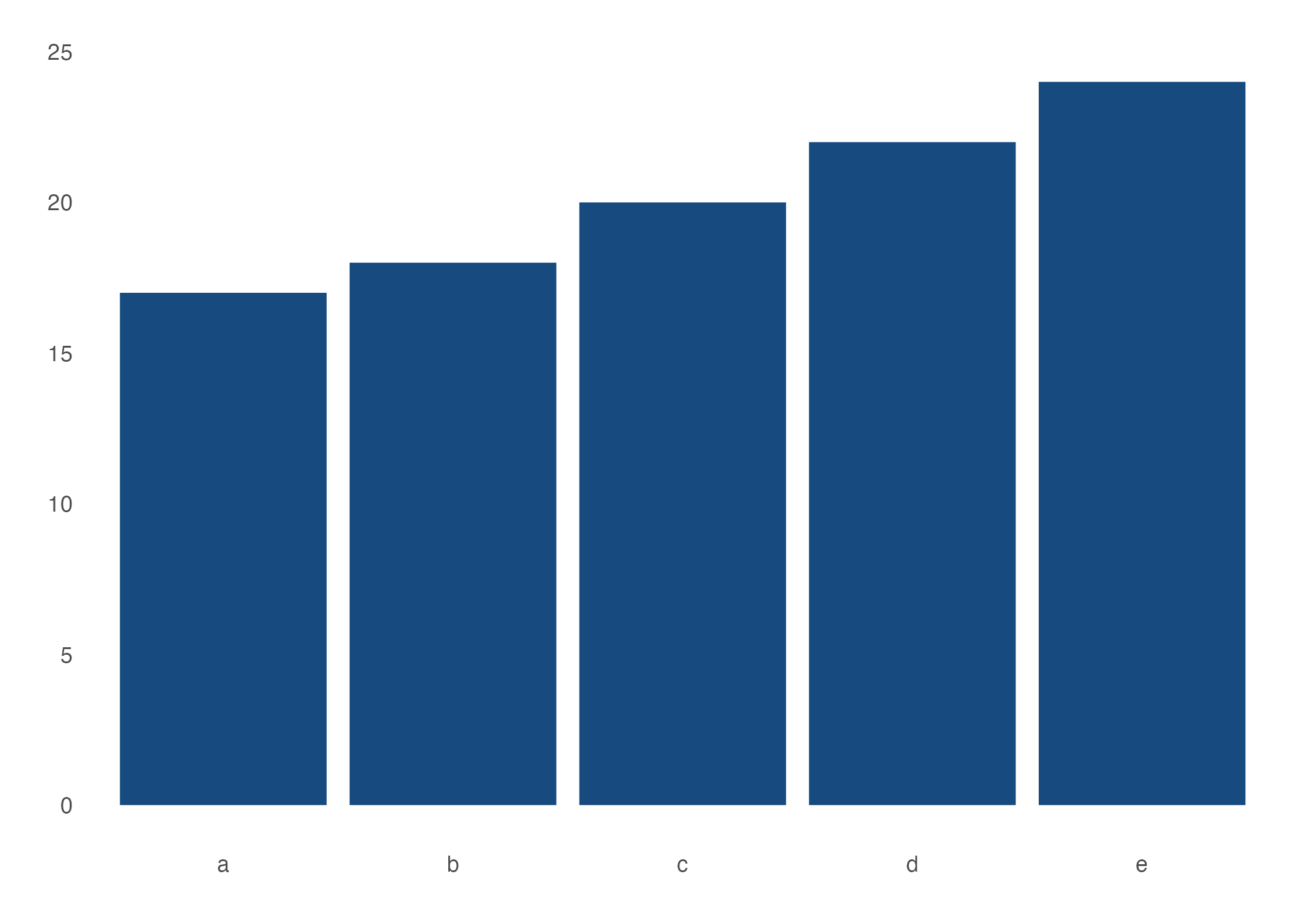
Una alternativa para presentar los datos con mayor claridad es el gráfico de barras (ver Sección 3.2), con el que se presenta en la Figura 6.8. Esta visualización resulta mucho más sencilla de leer, y corresponde a los mismos datos de la Figura 6.7.
Figura 6.8: Gráfico de barras como alternativa al gráfico de pastel (se emplean los mismos datos del grafico de pastel)

En resumen, no uses los gráficos de pastel y menos aquellos en 3D. Los gráficos de pastel en 3D resultan aún peor para la lectura de la información.
6.5 Comentarios finales
En este capítulo hemos visto cómo agregando unos pocos elementos podemos mejorar una visualización. Organizar los datos, emplear los colores para comunicar una idea y agregar texto, pueden ser herramientas muy potentes para mejorar tus visualizaciones. Y todo esto lo podemos hacer rápidamente con ggplot2. En el Capítulo 8 podrás aprender cómo mejorar tu visualización y persolizarla modificando la capa de Tema.
Ya contamos con una caja de herramientas llena de potentes funciones que te permitirán generar visualizaciones. Pero tal vez la herramienta más importante al momento de construir una visualización, es la paciencia. Debemos intentar diferentes configuraciones de las capas hasta llegar a una visualización que transmita el mensaje que deseamos. Ensayar y errar hacen parte del proceso de construcción de una visualización.
Referencias
Además, empleamos un “truco” con la variable país al convertirla en una variable de clase factor. ¡Intenta correr el código sin el “truco” y verás la diferencia!↩︎