8 La capa de Tema (Avanzado)
En el Capítulo 2 discutimos cómo las visualizaciones que construimos en ggplot2 siguen la gramática de los gráficos propuesta por Wilkinson (2012). Esta gramática implica construir las visualizaciones empleando capas (layers en inglés). Si bien existen 8 capas básicas en ggplot2, también vimos en el Capítulo 2 que no todas las capas son necesarias para construir una visualización con este paquete. Las tres capas esenciales son:
Datos o data
Aesthetics
Geometría
Hasta aquí, hemos realizado un recorrido grande por diferentes clases de visualizaciones de datos empleando diferentes opciones de capas de Geometría y discutimos cómo la elección de dicha depende de la cantidad de variables, su clase y de lo que queremos comunicar. En el Capítulo 6 estudiamos cómo cambiarle la apariencia a nuestras visualizaciones para comunicar mejor el mensaje deseado.
En este capítulo, centraremos nuestra atención a la capa de Tema. Esta capa nos permitirá personalizar la apariencia de nuestra visualización a la imagen institucional o al tipo de diseño de todo el documento. En esta capa se modifica el color del fondo, ejes, tamaños, grilla, posición de los nombres de los ejes, entre otros.
8.1 Temas integrados en ggplot2
Como se discutió en la Sección 2.1, el paquete ggplot2 viene con una serie de temas integrados, que podemos emplear rápidamente para cambiar el aspecto de una visualización. Para entender mejor el uso de esta capa, empleemos el gráfico de burbujas que trabajamos en la Sección 5.2. En esa visualización queríamos mostrar, empleando los datos del paquete gapminder (Bryan, 2017), la relación entre la esperanza de vida al nacer, el PIB percápita y la población para el año 2007. Recordemos la visualización:
# cargar los paquetes
library(ggplot2)
library(dplyr)
library(gapminder)
# se emplea el operador pipe para
# pasar los datos y filtrar los
# datos
gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
size = pop)) +
geom_point(col = "royalblue2") +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
size="Población") +
theme_minimal()
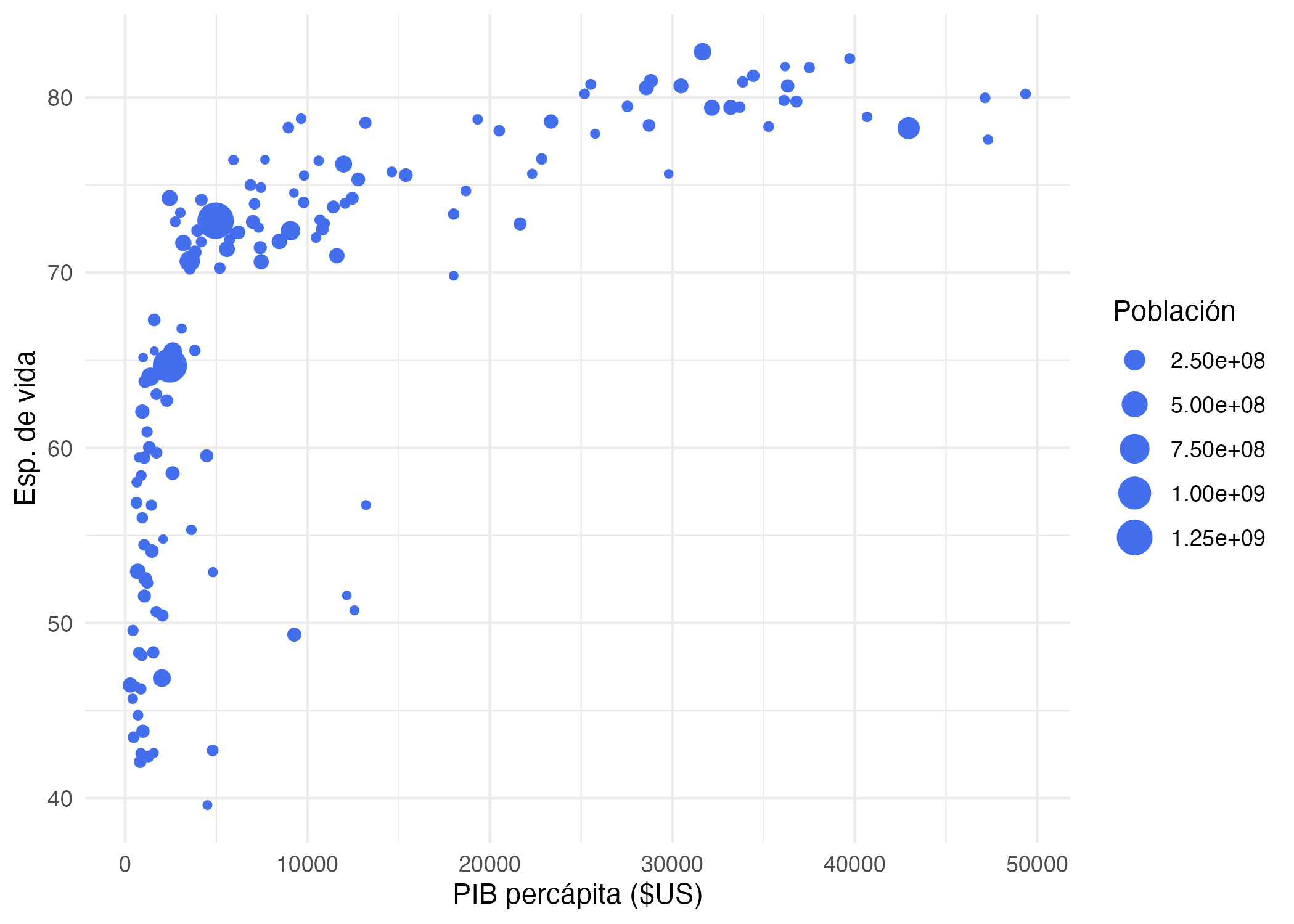
Figura 8.1: PIB percápita, expectativa de vida al nacer y población por país (2007)

Noten que la Figura 8.1 está usando en la capa de Tema el tema minimalista (theme_minimal()), que se adicionó en la última capa. Este tema lo hemos estado usando durante todo el libro.
De manera similar a la capa de Geometría, las diferentes opciones para la capa de Tema inician con el prefijo theme_. En el paquete encontraremos los siguientes temas:
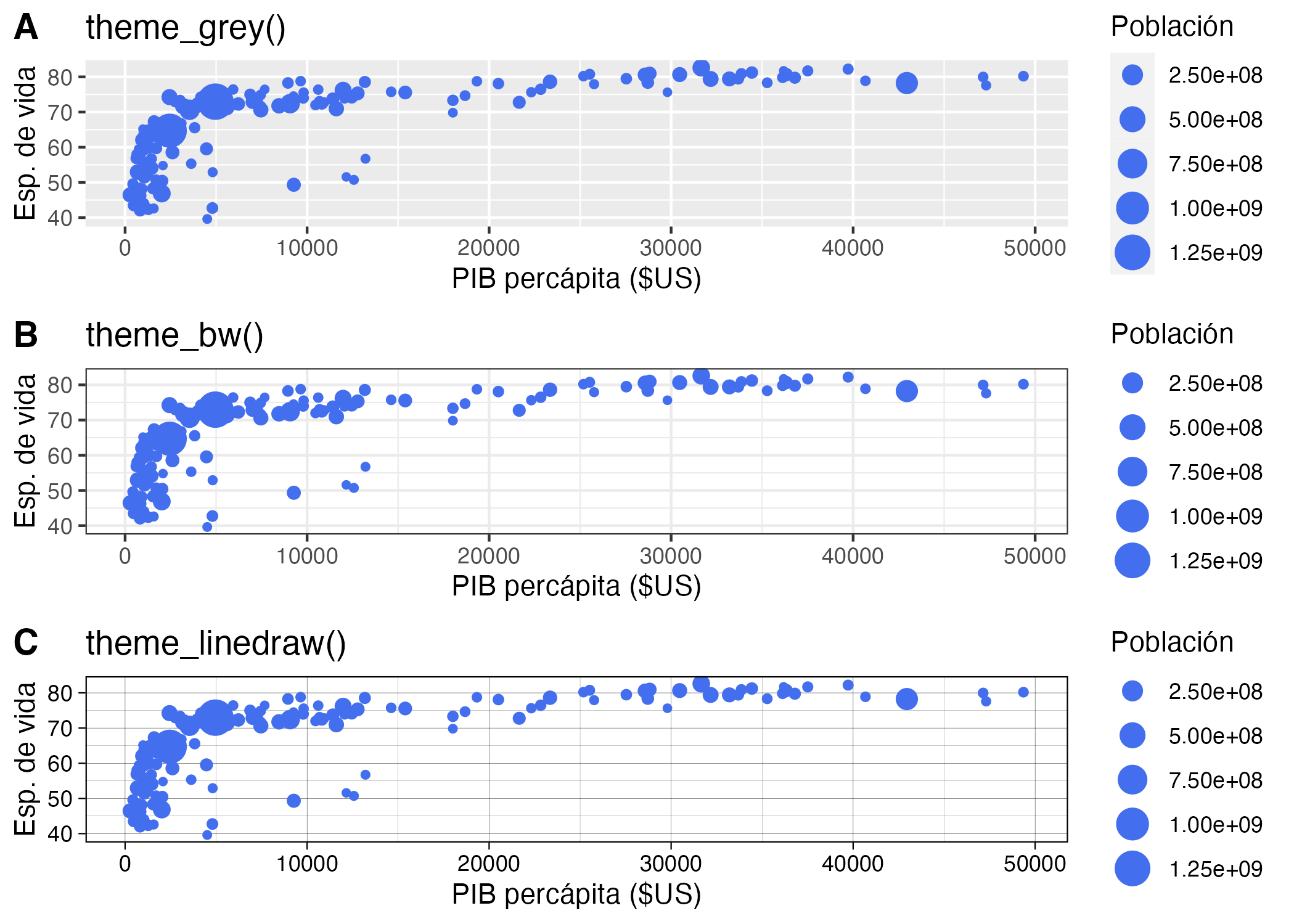
theme_gray(): genera un tema de fondo gris con líneas de cuadrícula blancas (grilla). Este es el tema por defecto; es decir, si no se incluye la capa de Tema en un gráfico construido con ggplot2, entonces se empleará este tema. En el panel A de la Figura 8.2 se presenta un ejemplo. El mismo tema se puede obtener empleando theme_grey() , dado que en inglés británico el color gris se escribe grey y en inglés de Estados Unidos gray.
theme_bw(): fondo claro con líneas de grilla negras, con líneas en los ejes y un cuadrado que enmarca el área dónde se presentan los datos. Puede funcionar mejor para presentaciones mostradas con un proyector. En el panel B de la Figura 8.2 se presenta un ejemplo.
theme_linedraw(): tema muy parecido al theme_bw() pero con líneas más delgadas, dando una apariencia un poco más minimalista (ver panel C de la Figura 8.2).
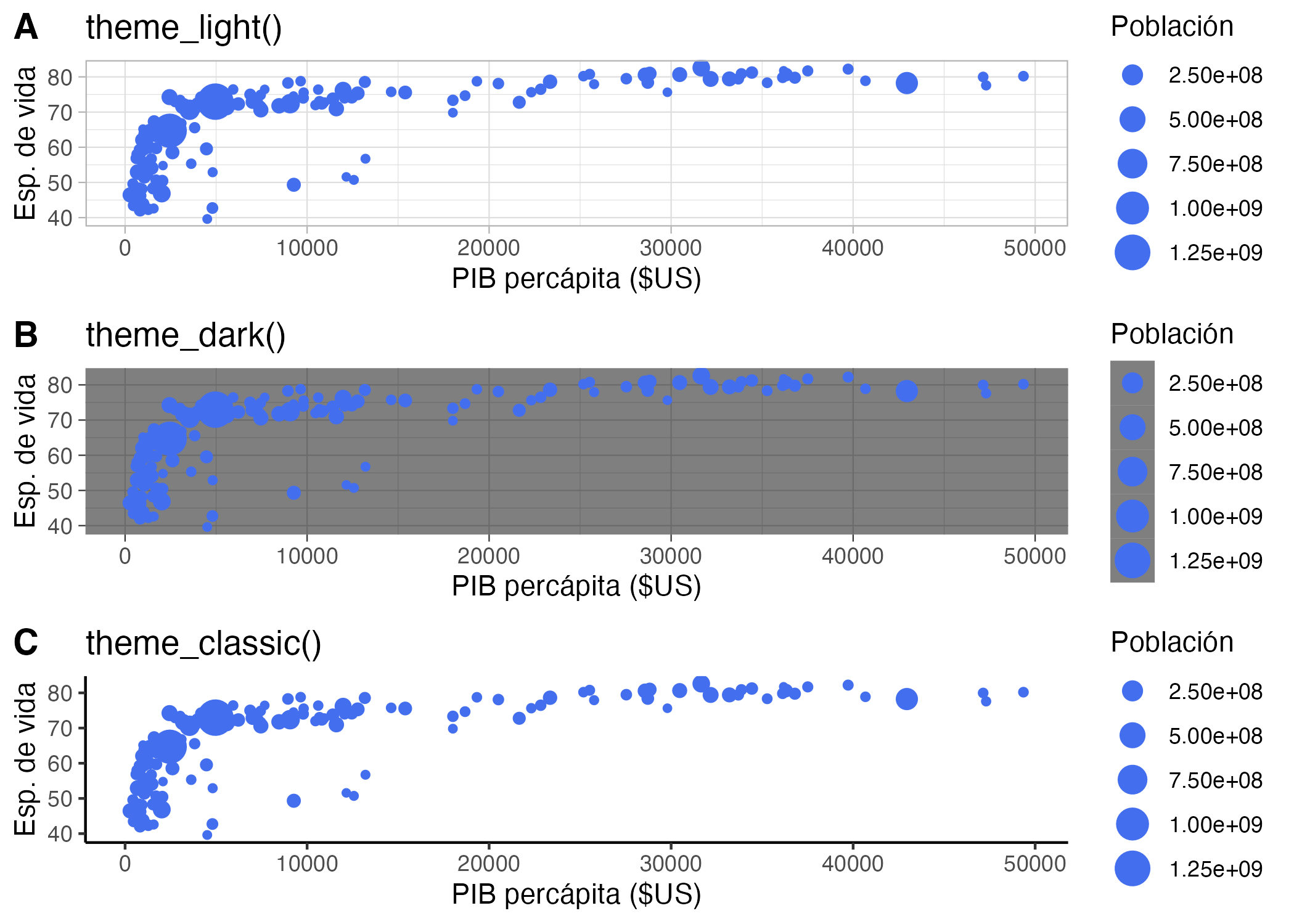
theme_light(): tema muy parecido al theme_linedraw() pero con líneas grices y no negras en los ejes y en la caja que enmaraca los datos. En teoría esto permite mayor atención del lector en los datos y no en los ejes (ver panel A de la Figura 8.3).
theme_dark(): fondo gris oscuro con grilla smilar al del tema theme_light() (ver Figura 8.3, panel B).
theme_classic(): tema considerado más “clásico”, al no incluir fondo, ni grilla, ni caja que enmarque a los datos. Solo una línea negra en los ejes (ver Figura 8.3, panel C).
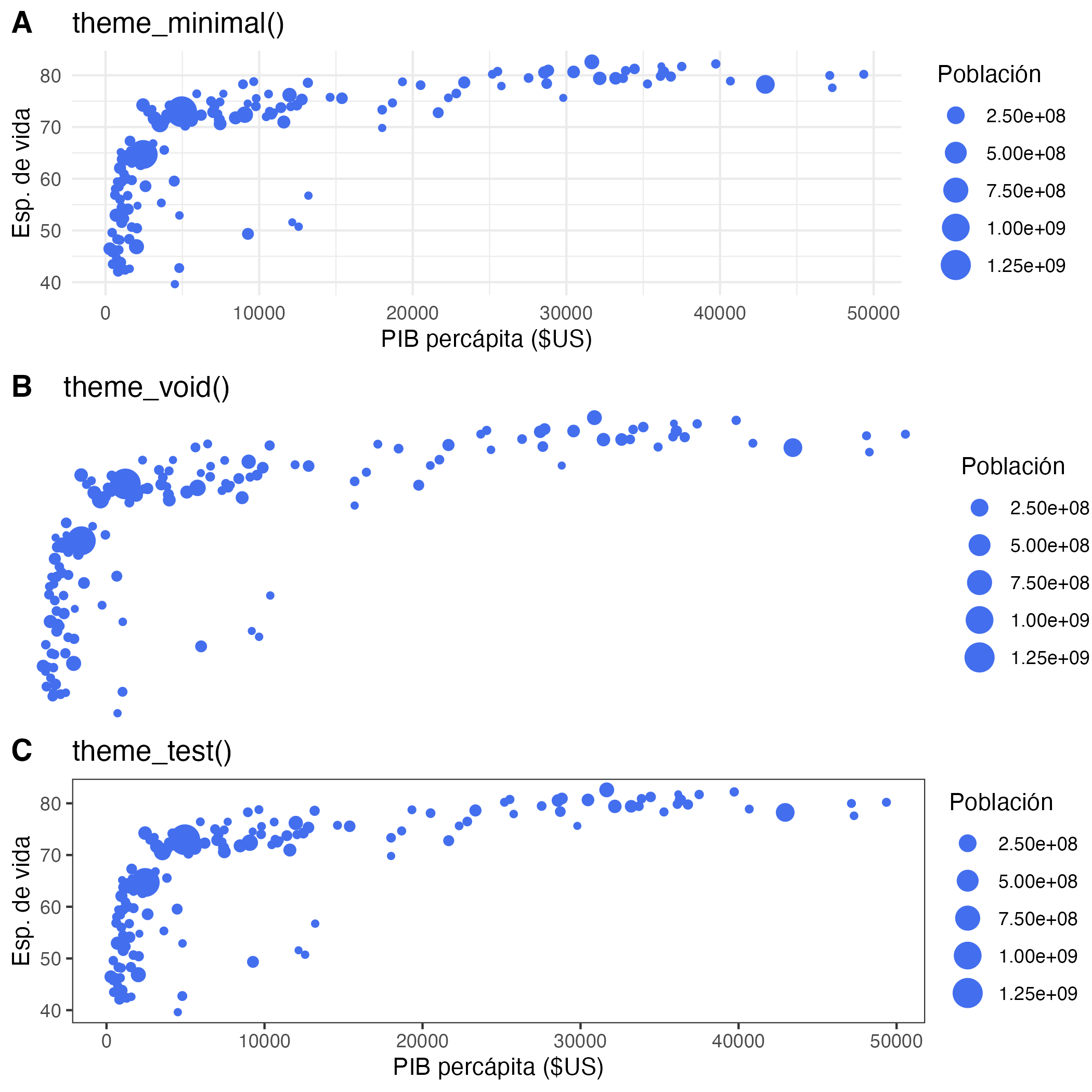
theme_minimal(): como su nombre indica, tema con un diseño minimalista sin fondos grises, grilla en gris y sin línea en los ejes, ni caja alrededor de los datos. Es perfecto para gráficos que requieren una apariencia limpia y sin distracciones (ver Figura 8.4, panel A).
theme_void(): tema que no tiene fondo, ni grilla, ni líneas de los ejes (ver Figura 8.4, panel B).
theme_test() tema que solo incluye líneas en los ejes y en los lados para construir una caja para enmarcar los datos. Según los desarrolladores del paquete, este es un tema experimental que permite a los usuarios probar diferentes estilos y configuraciones (ver Figura 8.4, panel C).
Figura 8.2: Visualización con los gray, bw() y linedraw del paquete ggplot2

Figura 8.3: Visualización con los temas light(), dark() y classic del paquete ggplot2

Figura 8.4: Visualización con los temas minimal(), void() y test del paquete ggplot2

Los temas incluidos en el paquete ggplot2 dan gran versatilidad para personalizar nuestras visualizaciones. La elección del tema para tu visualización depende de la naturaleza de tus datos, el contexto en el que se presentarán y tu gusto personal. Con estos temas, puedes crear visualizaciones que sean atractivas, claras y efectivas en la comunicación de tu mensaje. Recuerda que, al final del día, el objetivo principal es que tus visualizaciones transmitan los datos de manera fiel y sin distracciones.
8.2 Modificando los temas
Como se puede observar en las Figuras 8.2, 8.3 y 8.4 podemos observar las diferentes opciones que tenemos para la capa de Tema en el paquete ggplot2. Pero la versatilidad de este paquete para crear visualizaciones no para ahí. Estos temas preestablecidos pueden ser modificados a nuestro gusto para lograr la visualización deseada.
Por ejemplo, la posición de la leyenda para la variable Población en las Figuras 8.2, 8.3 y 8.4 es al lado del gráfico. En algunas ocasiones quisiéramos mover esa leyenda a la parte inferior para dar mas espacio a los datos. O por ejemplo, quisiéramos cambiar el fondo gris, el color de las líneas de la grilla o su grosor, o cambiar el tamaño o tipo de letra de los nombres de los ejes o de los números de las marcas de los ejes. Todo esto lo podemos hacer modificando la capa de Tema.
La función theme() del paquete ggplot2 (Wickham, François, et al., 2023) permite modificar los diferentes elementos de la capa de Tema que se esté empleando. Por ejemplo, con el argumento legend.position podemos modificar la posición de la leyenda. Regresemos a la Figura 8.1. Ésta emplea el tema minimalista que pone por defecto la leyenda en la parte izquierda del gráfico. Con el siguiente código podemos modificar el theme_minimal para ubicar la leyenda en la parte inferior.
# se emplea el operador pipe para
# pasar los datos y filtrar los
# datos
gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
size = pop)) +
geom_point(col = "royalblue2") +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
size="Población") +
theme_minimal() +
# modificar el tema cambiando la posición de la leyenda
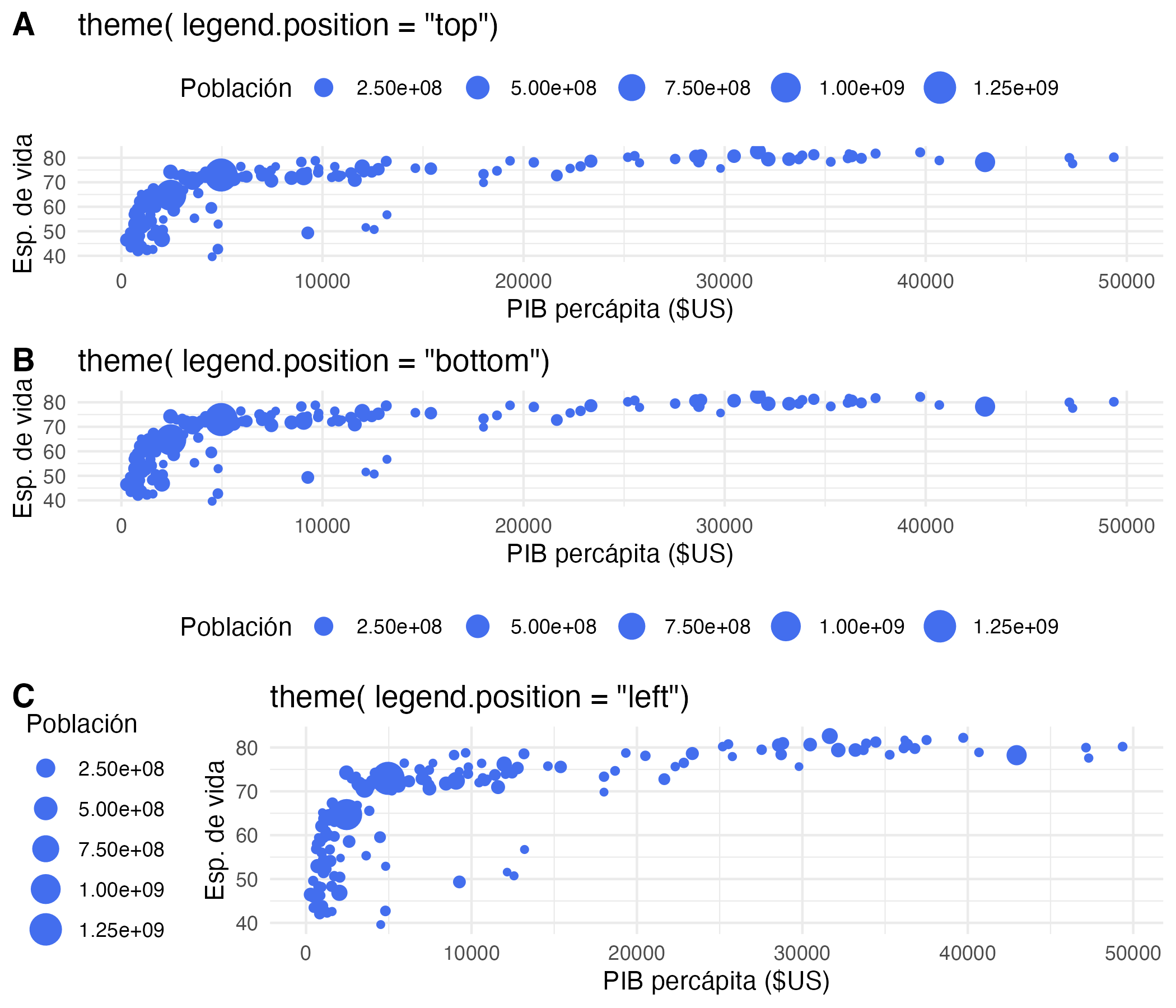
theme(legend.position = "bottom") El código anterior generará una visualización como la del panel A de la Figura 8.5. En la Figura 8.5 se presentan todas las opciones de posición de la leyenda diferentes a la por defecto del tema minimal.
Figura 8.5: Visualización con el tema minimal y diferentes posiciones de la leyenda

Es importante tener en cuenta que la función theme() debe usarse después de cargar la capa de Tema, dado que esta función modifica el tema que esté cargado. Si posteriormente a usar la función tema se carga el tema minimal, entonces no se modificará el tema minimal. ¡Inténtalo cambiando el orden y verás los resultados!
Son muchos los elementos del tema de una visualización y cada uno de ellos se puede modificar con la función theme(), empleando el respectivo argumento. La mayoría de los elementos los podemos clasificar en:
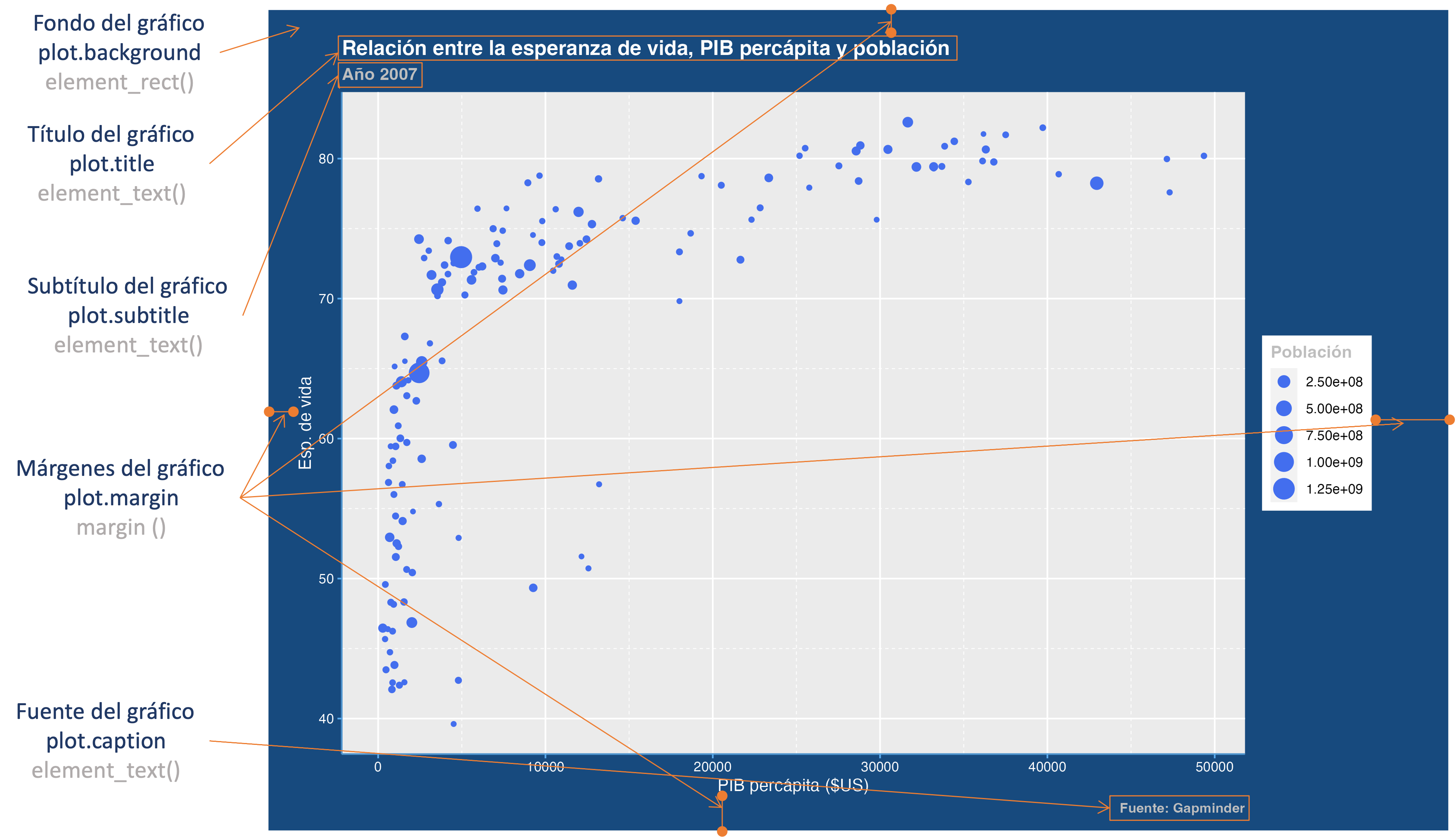
- Elementos que modifican el gráfico (plot elements): Entre estos elementos se encuentran el fondo del gráfico (plot.background), el título (plot.title), el subtitulo (plot.subtitle), la fuente (plot.caption) y las márgenes (plot.margin). (Ver Figura 8.6)
Figura 8.6: Elementos de un tema en ggplot2: Elementos del gráfico (plot elements)

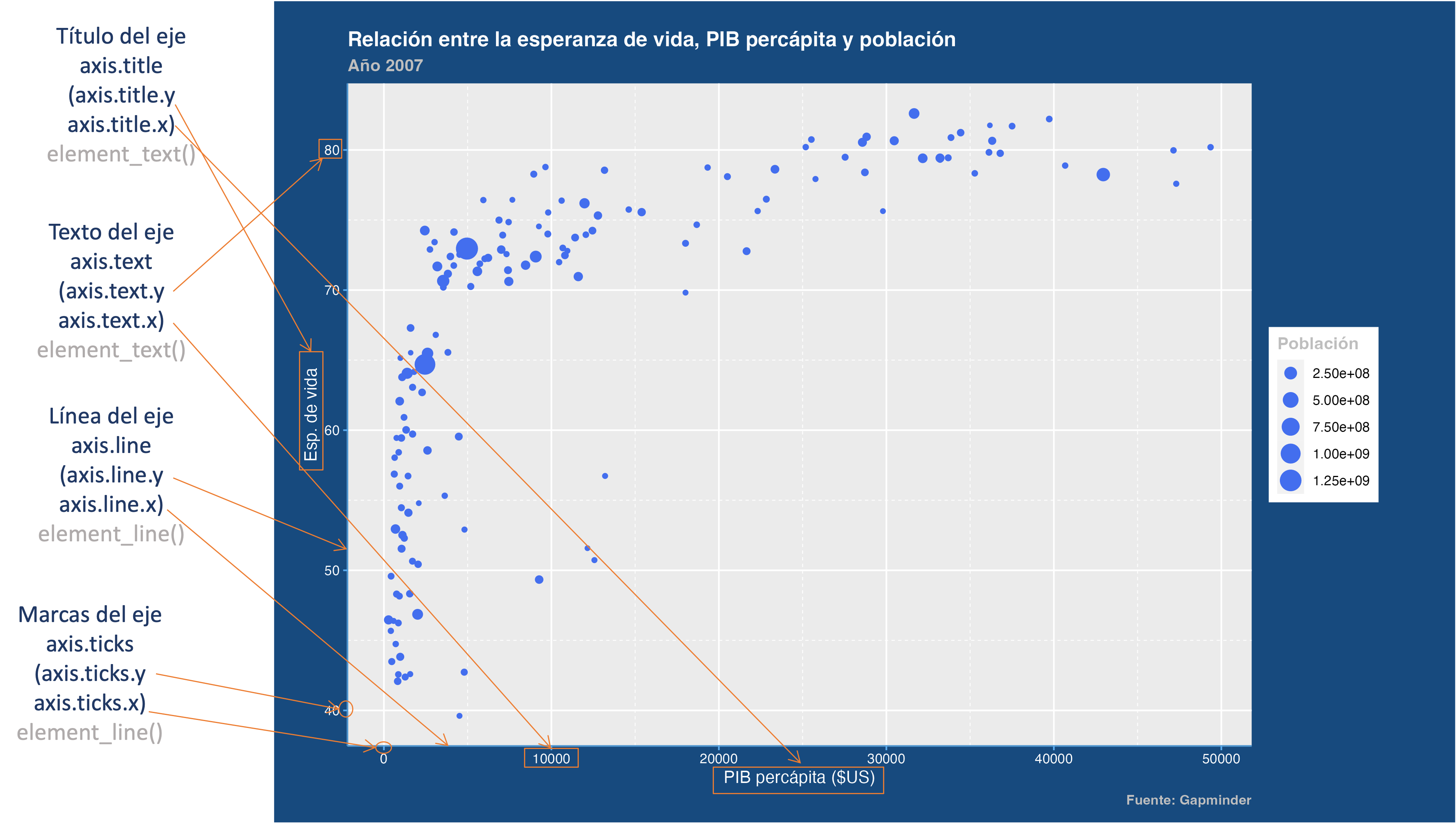
- Elementos que modifican los ejes (axis elements): Estos elementos incluyen el título de los dos ejes (axis.title34), marcas del eje (axis.ticks) y líneas de los ejes (axis.line). (ver Figura 8.7)
Figura 8.7: Elementos de un tema en ggplot2: Elementos de los ejes (axis elements)

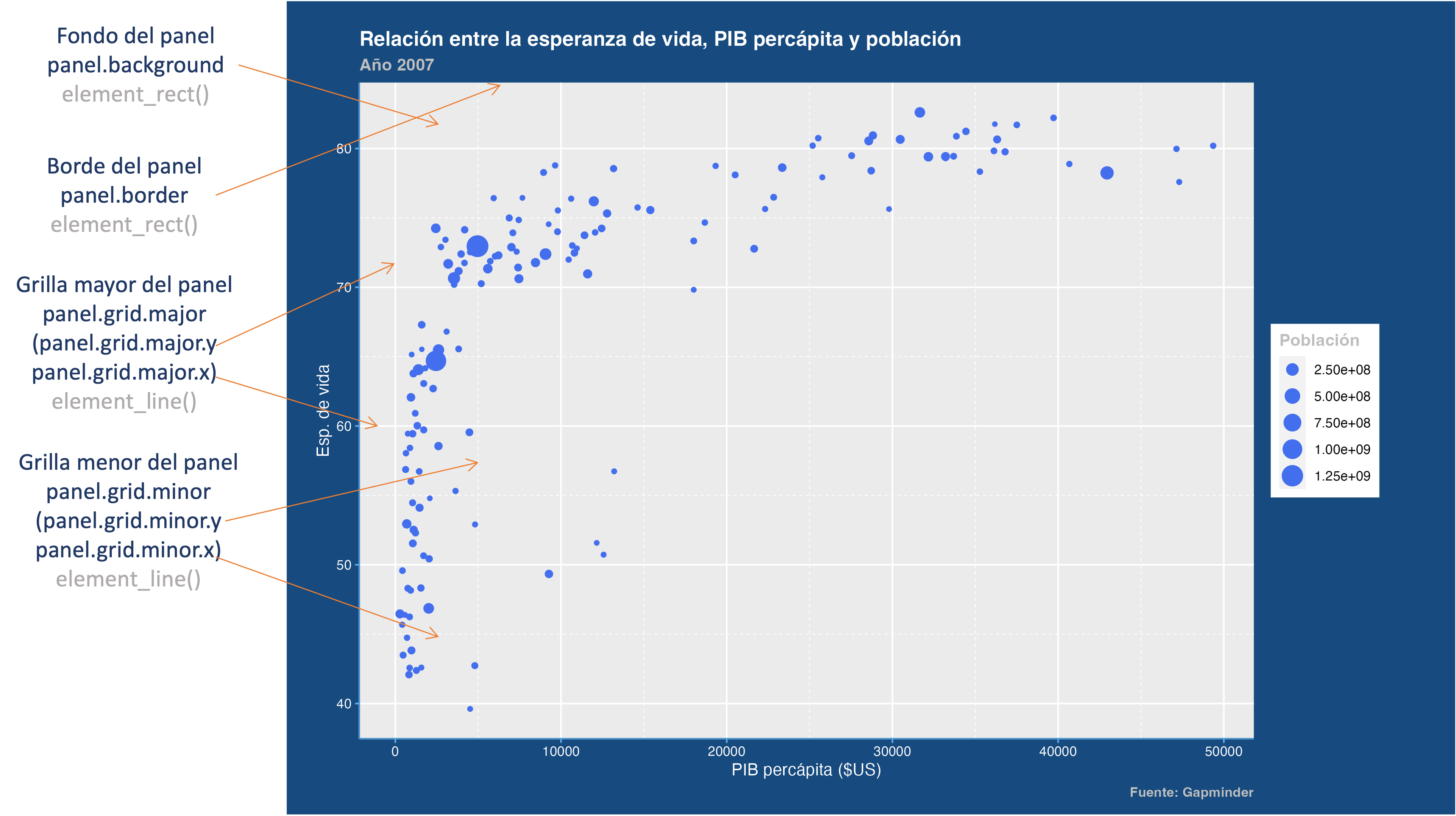
- Elementos que modifican el panel (panel elements): estos incluyen el fondo (panel.background), el borde (panel.border), grilla mayor (panel.grid.major) y grilla menor (panel.grid.minor). (ver Figura 8.8)
Figura 8.8: Elementos de un tema en ggplot2: Elementos del panel (panel elements)

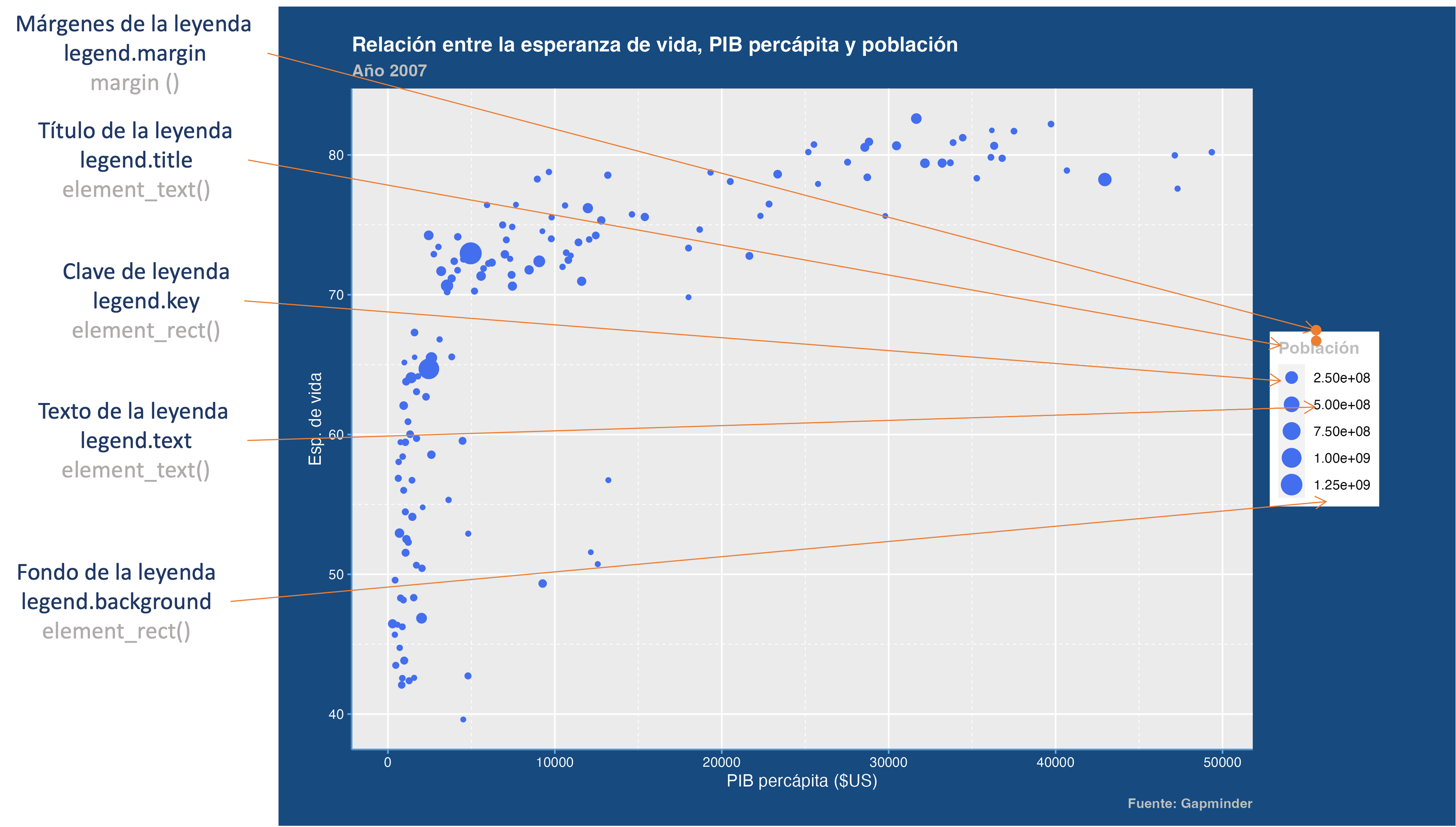
- Elementos que modifican la leyenda (legend elements): incluyen las márgenes (legend.margin), el título (legend.title), la clave (legend.key), el texto (legend.text) y el fonfo (legend.backgroud). (ver Figura 8.9)
Figura 8.9: Elementos de un tema en ggplot2: Elementos de la leyenda (legend elements)

Por ejemplo, para modificar los títulos (el nombre será title) de los ejes (el elemento sera axis) el argumento será axis.title.
Para modificar cada uno de los elementos se pueden emplear diferentes funciones de acuerdo con el elemento a cambiar. Estas funciones están relacionadas con modificar: textos (element_text()), líneas (element_line()), márgenes (margin()) y áreas rectangulares (element_rect()). También es posible emplear la función element_blank() para eliminar del tema un elemento; esta función no necesita argumentos. Cada una de estas funciones que permiten modificar los elementos del tema tiene argumentos diferentes, por su naturaleza.
Veamos en detalle cada uno de estas funciones. La función element_text() que modifica elementos que implican letras o números tiene como argumentos principales35:
donde:
- face: tipo de letra. Es decir, itálica (“italic”), negrita (“bold”) y negrita e itálica (“bold.italic”).
- colour: color de la letra.
- size: tamaño de la letra en puntos.
- angle: ángulo de la letra que debe ser un número entre 0 y 360.
Por ejemplo, para modificar el tema para que el color de los números que están en los ejes (axis.text) cambie a blanco se podrá hacer agregando la siguiente línea de código a las que construyen la visualización:
Por otro lado, la función element_line() que modifica los elementos asociados a líneas tiene como argumentos principales:
donde:
- colour: color de la línea.
- linewidth: tamaño de la línea en milímetros.
- linetype: el tipo de línea(por ejemplo solida punteada con interrupciones. El tipo de línea será un número entero entre 0 y 8. ¡Prueba cada una de las opciones!
Como ejemplo, modifiquemos la líneas menores de la grilla del panel (elemento panel.grid.minor) dibujándolas en blanco y con una línea punteada. Eso lo podemos hacer sumando la siguiente línea de código a nuestro gráfico:
De manera similar, la función element_rect(), que modifica los elementos relacionados con áreas, tiene como argumentos principales:
donde:
- fill: color para rellenar el área.
- colour: color de la línea del borde.
- linewidth: tamaño de la línea en milímetros.
- linetype: el tipo de línea (por ejemplo, sólida punteada con interrupciones. El tipo de línea será un número entero entre 0 y 8.
Como ejemplo, cambiemos el fondo de la gráfica (elemento plot.background) al color azul (BLUE1 que definimos en el Capítulo 6). Eso lo podemos realizar sumando la siguiente línea de código par modificar el tema:
Finalmente, la función margin(), que modifica los márgenes tiene los siguientes argumentos:
donde:
- t: el margen superior (top). Este argumento deberá ser un número. Por defecto, el margen superior es cero.
- r: el margen derecho (right). Este argumento deberá ser un número. Por defecto, el margen derecho es cero.
- b: el margen inferior (bottom). Por defecto, el margen inferior también es cero.
- l: el margen izquierdo (left). Por defecto, el margen izquierdo también es cero.
- unit: las unidades en las que se expresan los márgenes. Por defecto las unidades son puntos (“pt”).
Para mostrar un ejemplo, cambiemos las márgenes del gráfico (elemento plot.margin) sumando la siguiente línea de código al código que teníamos hasta ahora para modificar los márgenes del gráfico:
+ theme( plot.margin = margin(t = 20, # Margen superior
r = 50, # Margen derecho
b = 10, # Margen inferior
l = 20), # Margen izquierdo)Es importante anotar que se pueden cambiar diferentes elementos al mismo tiempo empleando comas (,) para separar los elementos que van al interior de la función theme(). Un ejemplo de modificar el tema theme_gray() (que es el tema por defecto) se puede observar en la la Figura 8.10.
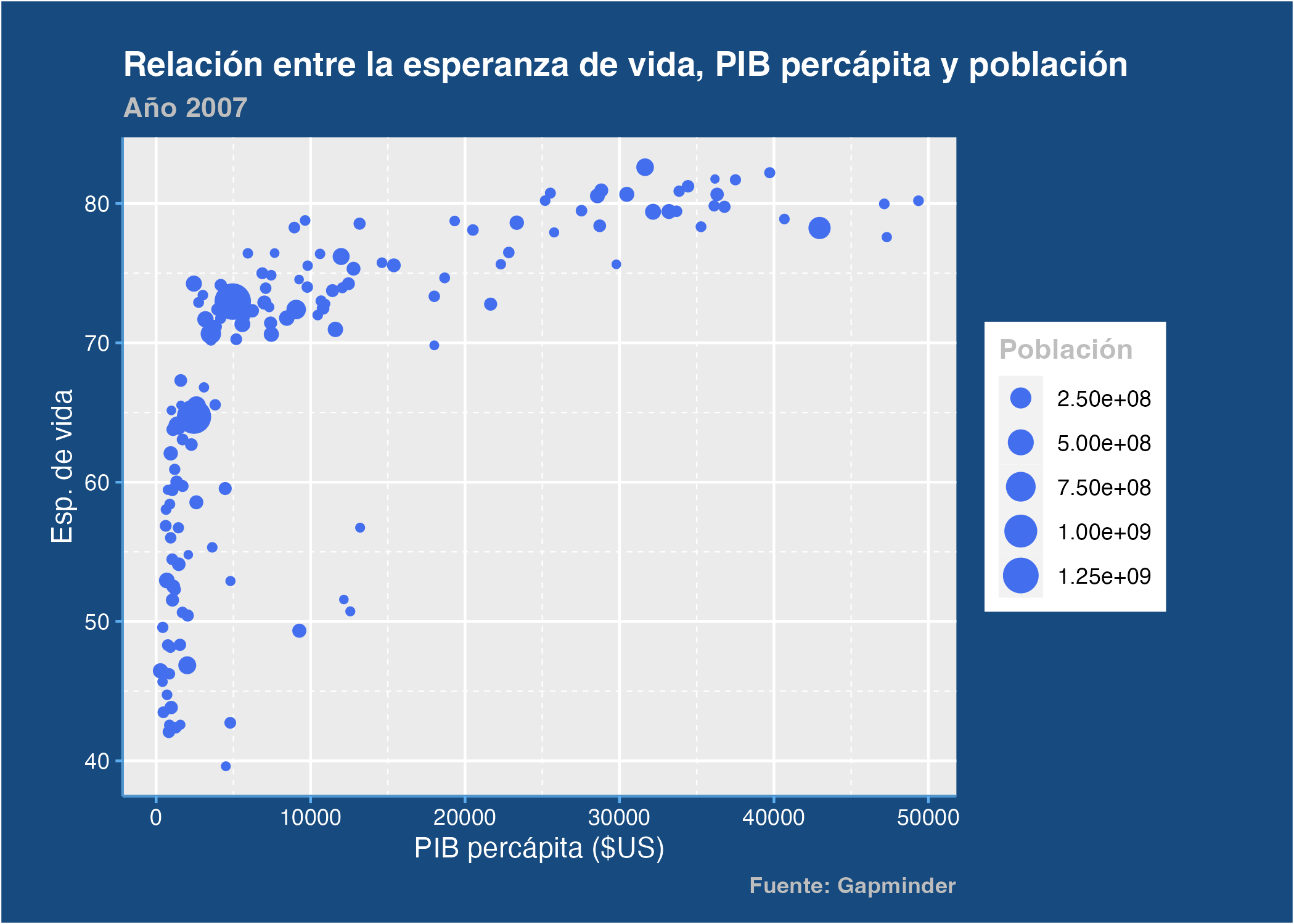
Figura 8.10: PIB percápita, expectativa de vida al nacer y población por país (2007) (con tema modificado)

El siguiente código genera la Figura 8.10.
gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
size = pop)) +
geom_point(col = "royalblue2") +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
size="Población",
title = "Relación entre la esperanza de vida,
PIB percápita y población",
subtitle = "Año 2007",
caption = "Fuente: Gapminder") +
theme(plot.background = element_rect(fill = BLUE1),
plot.title = element_text(face = "bold",
colour = "white"),
plot.subtitle = element_text(face = "bold",
colour = "grey"),
plot.caption = element_text(face = "bold",
colour = "grey"),
plot.margin = margin(t = 20, # Margen superior
r = 50, # Margen derecho
b = 10, # Margen inferior
l = 20), # Margen izquierdo
legend.title = element_text(face = "bold",
colour = "grey"),
axis.line = element_line(colour = "steelblue3",
linewidth = 0.5),
axis.ticks = element_line(colour = "steelblue2"),
axis.text = element_text(colour = "white"),
axis.title = element_text(colour = "white"),
panel.grid.minor = element_line(color = "white",
linetype = 2)
) Este código modificó diferentes elementos. En la visualización se modificaron los siguientes elementos relacionados con el gráfico:
- el fondo cambiándolo a
BLUE1, - el título, subtítulo y título cambiando su color y el tipo de letra a negrita
- el margen
También se modificó un elemento relacionado con la leyenda: el color del título. Con respecto los ejes, se modificaron:
- el color de las líneas a
steelblue3 - el color de las marcas a
steelblue2 - el color de los números y títulos a blanco
Finalmente, se modificó la grilla menor del panel cambiando su color a blanco y el tipo de línea a punteada.
Como puedes observar, modificar un tema no es complicado, pero puede ser un poco tedioso. Una alternativa para realizar las modificaciones al tema empleando una interfaz gráfica (con el ratón apuntando y haciendo click), es el paquete ggThemeAssist36 (Gross & Ottolinger, 2016).
8.3 Fijando un tema por defecto y creando un tema
En algunas ocasiones será deseable cambiar el tema por defecto de ggplot2, de tal manera que no necesitemos establecer la capa de Tema cada vez que hacemos una visualización en nuestra sesión de R. Por ejemplo, en la mayoría el libro hemos adicionado la capa de Tema minimal (theme_minimal()) y esto puede ser tedioso. Puede ser mejor definir la capa de Tema desde el principio a minimal y no tener que adicionarla a cada visualización que realicemos.
Para lograr esto, podemos emplear la función theme_set() y como argumento el tema que queremos establecer para el resto de nuestra sesión de R37. Por ejemplo, si queremos establecer el tema bw como el preestablecido, podemos emplear la siguiente línea de código.
Por ejemplo, observa lo que ocurre si corres el siguiente código:
gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
size = pop)) +
geom_point(col = "royalblue2") +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
size="Población")Además, podemos realizar cambios en los elementos del tema preestablecido empleando la función theme_update() y como argumento el elemento que se desea modificar y la función correspondiente. Por ejemplo, siguiendo nuestro ejemplo anterior, modifiquemos el tema preestablecido para que la leyenda esté en la parte inferior.
theme_update(legend.position = "bottom")
gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
size = pop)) +
geom_point(col = "royalblue2") +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
size="Población")Para conocer todos los detalles del tema por defecto que tenemos establecido en nuestra sección de R podemos emplear la función theme_get().
También podemos crear nuestro propio tema personalizado y establecerlo como el tema global. Para crear un tema personalizado, podemos crear una función que contenga la capa de Tema. Esta nueva función deberá emplear la función theme() para modificar un tema ya existente o para crear un tema desde cero.
Por ejemplo, la siguiente función crea el tema theme_azul() que tiene fondo azul, lineas de grilla principal azules, no tiene grilla menor, y las letras de los ejes y leyenda se cambian al color azul y los títulos de los ejes y de la leyenda se cambian a azul con negrilla y letra Times New Roman.
theme_azul <- function() {
theme(
# agregar bordes
panel.border = element_rect(colour = "blue", linetype = 2),
# agregar colo al fondo
panel.background = element_rect(fill = "aliceblue"),
# modificar la grilla
panel.grid.major.x = element_line(colour = "steelblue",
linetype = 3,
linewidth = 0.5),
panel.grid.minor.x = element_blank(),
panel.grid.major.y = element_line(colour = "steelblue",
linetype = 3,
linewidth = 0.5),
panel.grid.minor.y = element_blank(),
# modificar los elementos de loe ejes
axis.text = element_text(colour = "steelblue",
face = "italic",
family = "Times New Roman"),
axis.title = element_text(colour = "steelblue",
family = "Times New Roman"),
axis.ticks = element_line(colour = "steelblue"),
# ubicar la leyenda en la parte inferior
# y cambiar el color del texto
legend.position = "bottom",
legend.title = element_text(colour = "steelblue",
family = "Times New Roman"),
legend.text = element_text(colour = "steelblue",
family = "Times New Roman")
)
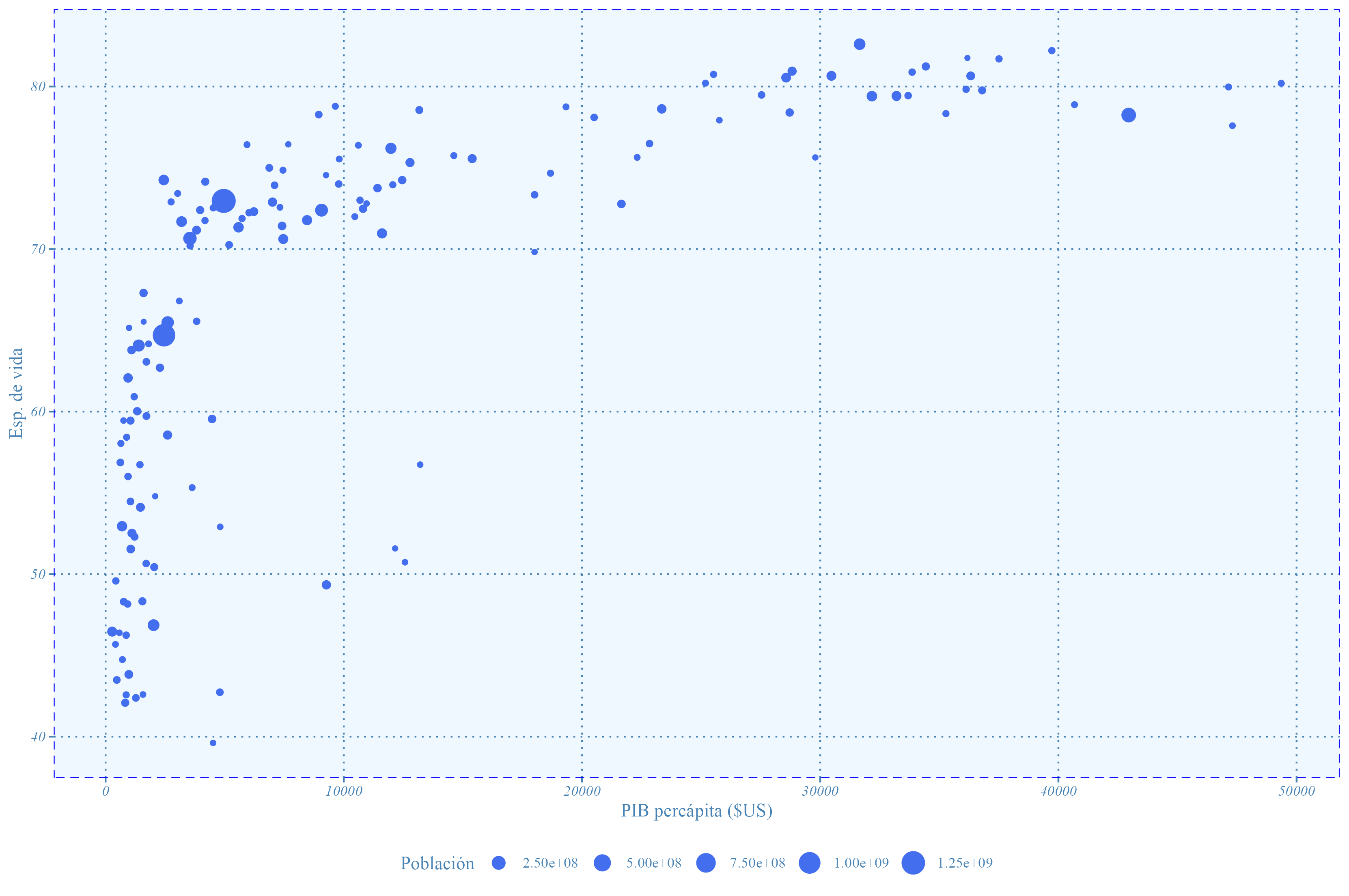
}Apliquemos esta función, como lo hemos hecho hasta aquí, para obtener una visualización como la presentada en la Figura 8.11.
gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
size = pop)) +
geom_point(col = "royalblue2") +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
size="Población") + theme_azul()Figura 8.11: Visualización con tema propio

Ahora, si lo deseas, puedes establecer tu propio tema como el tema por defecto (tema global).
8.4 Temas de otros paquetes
En la sección anterior vimos cómo se puede personalizar un tema, esto podría tomar mucho tiempo o necesitar habilidades de diseñador. Afortunadamente, existen varios paquetes que incluyen otros temas. En esta sección estudiaremos 2 paquetes que nos pueden ayudar a personalizar nuestras visualizaciones.
8.4.1 Paquete ggthemes
El paquete ggthemes (Arnold, 2021) incluye temas inspirados en varias fuentes, como Google Docs, el periódico Wall Street Journal (WSJ) y la revista The Economist, entre otros. Adicionalmente, el paquete provee escalas de colores que hacen juego con el estilo para que tus visualizaciones pueden tener una apariencia familiar para algunas audiencias, y pueden ser especialmente útiles si estás buscando replicar estilos específicos.
Para mostrar este paquete empleemos una visualización de los datos disponibles en el paquete gapminder (Bryan, 2017), de la relación entre la esperanza de vida al nacer y el PIB percápita para el 2007 empleando un color diferente para el continente al que pertenece cada país.
p <- gapminder %>%
filter(year == 2007) %>%
ggplot(aes(x = gdpPercap, y = lifeExp,
color = continent)) +
geom_point() +
labs( x="PIB percápita ($US)",
y="Esp. de vida",
color="Continente")
pAhora, para emplear los temas del paquete ggthemes solo debemos agregar el tema deseado y para mejorar aún mas la visualización podemos agregar una paleta de color que haga juego con el diseño del tema. Las paletas de colores modifican la capa de Escalas. Por ejemplo, para construir una visualización empleando el tema de la revista The Economist podemos emplear la función theme_economist() y una escala de color38 (también es una función) scale_colour_economist() . Es muy sencillo aplicar estas dos capas, el siguiente código crea la Figura 8.12.
# si no tienes instalado el paquete instálalo
# install.packages("ggthemes")
# cargamos el paquete
library(ggthemes)
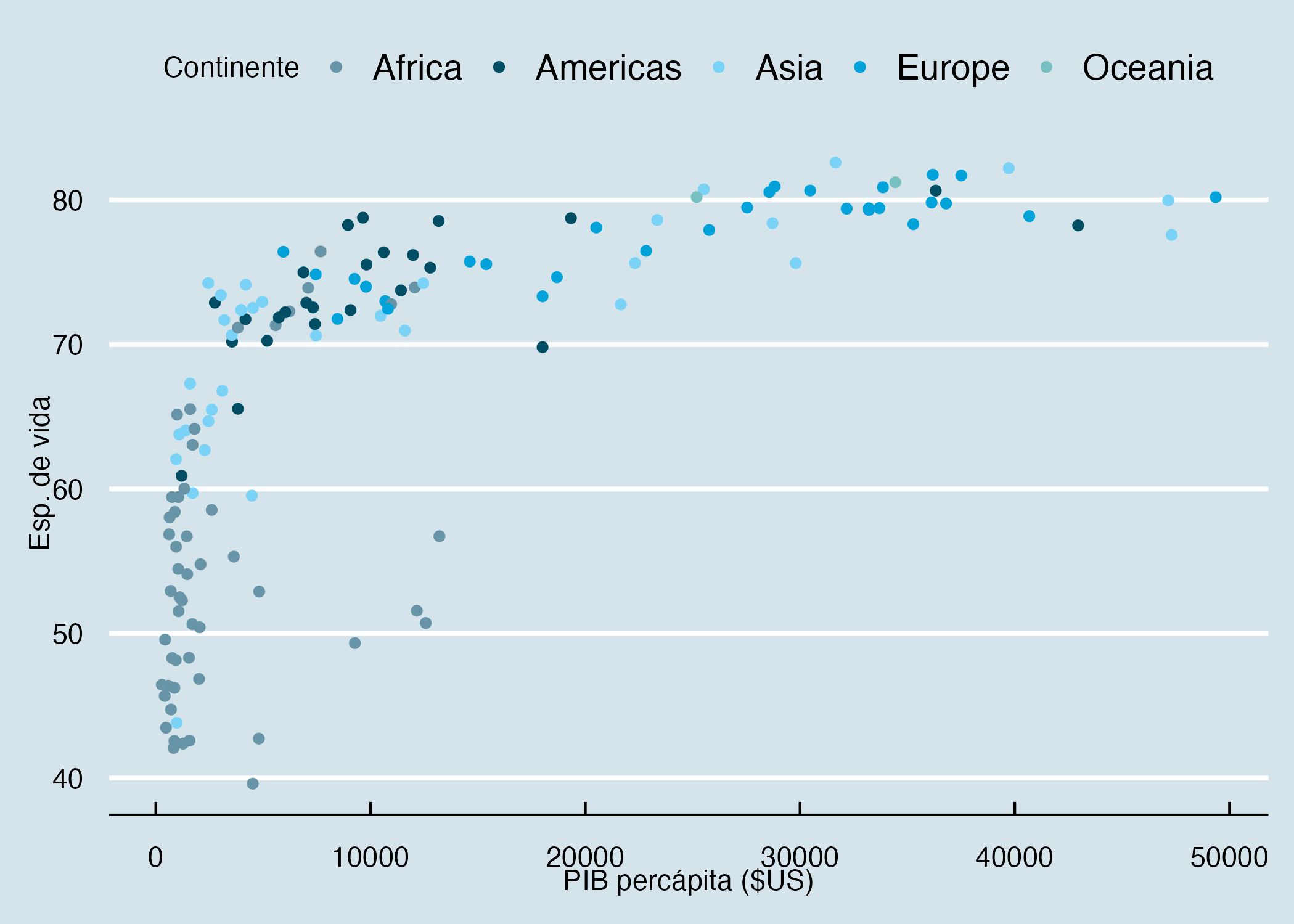
p + theme_economist() + scale_colour_economist()Figura 8.12: Visualización con el tema The Economist del paquete ggthemes

En las Figuras 8.13 y 8.14 se presentan otras 6 opciones de temas presentes en el paquete ggtheme. Este paquete ofrece más temas de paletas de colores, lo que da una gran cantidad de opciones de personalización de tus visualizaciones. Adicionalmente, siempre podremos modificar los elementos del tema como lo vimos en la sección anterior. Experimenta con estas opciones para encontrar la combinación que mejor se adapte a tus necesidades.
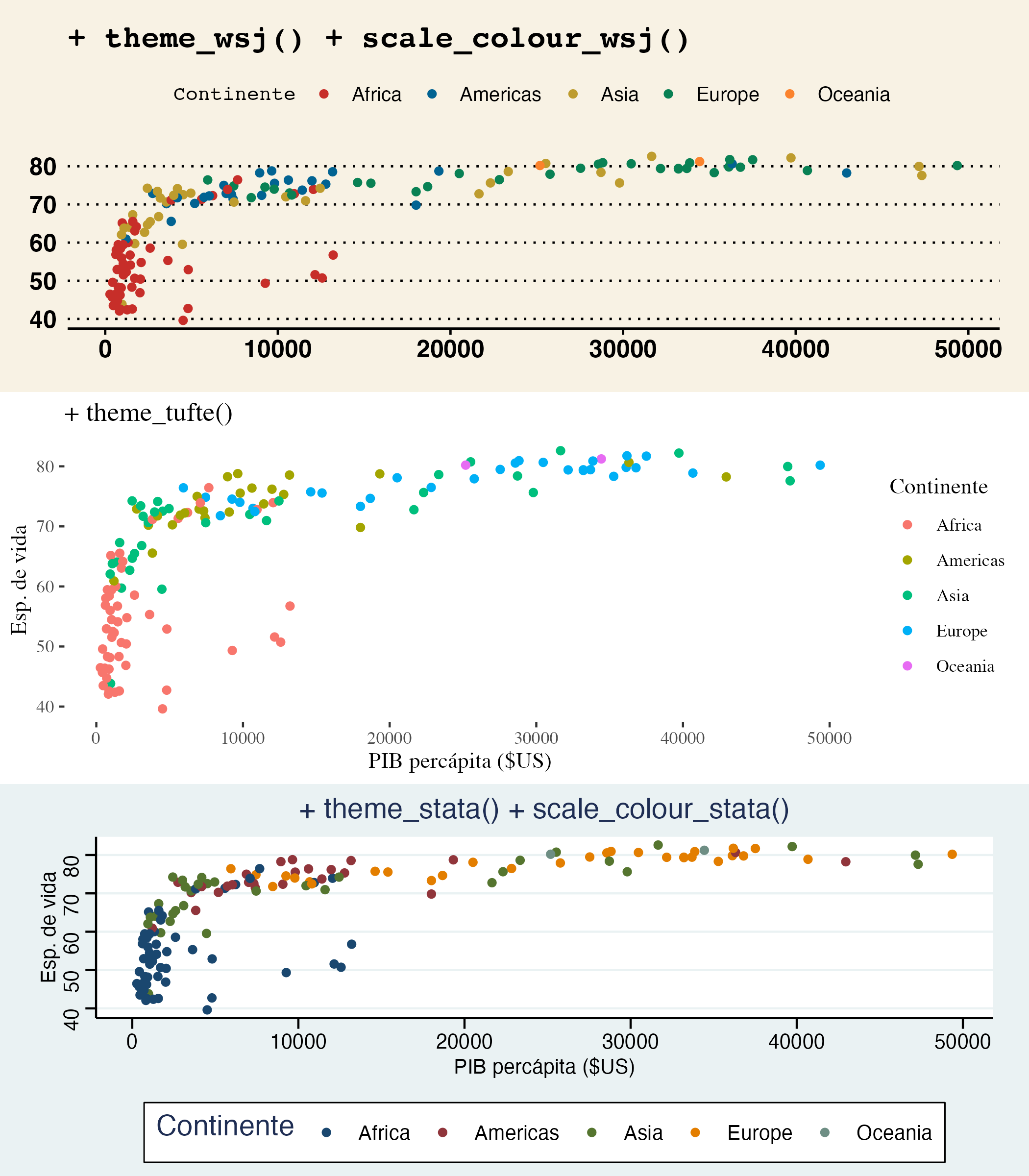
Figura 8.13: Visualización con los temas WSJ, Tufte y Stata del paquete ggthemes

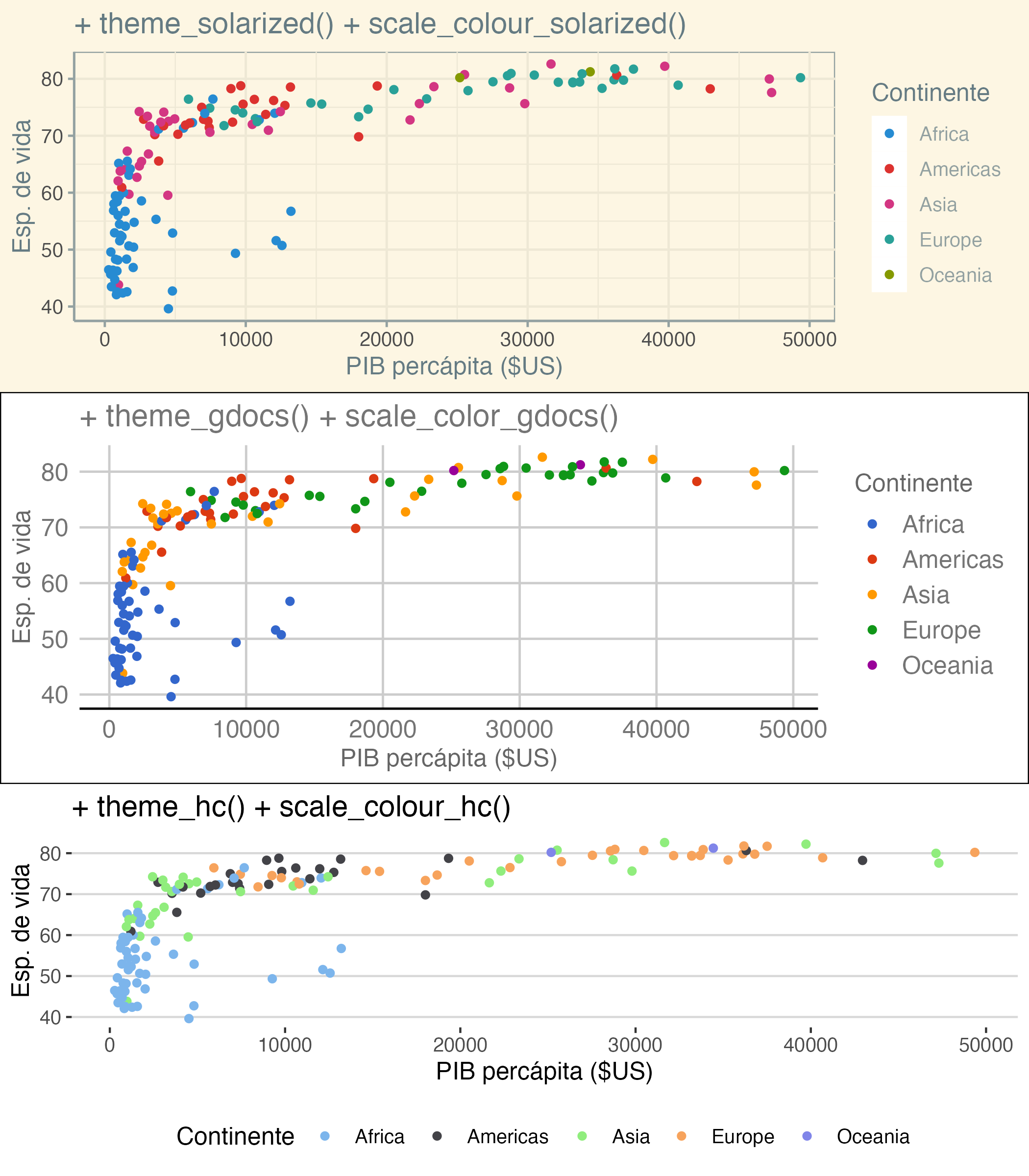
Figura 8.14: Visualización con los temas Solarized, Gdocs y Hc del paquete ggthemes

8.4.2 Paquete hrbrthemes
El paquete hrbrthemes (Rudis, 2020) también ofrece tres familias de temas interesantes para ggplot2:
- Familia de temas ipsum: tema elegante y minimalista. Los temas de esta familia se diferencias por el tipo de letra que emplean. Puedes ver la ayuda para ver las diferentes opciones disponibles.
- Familia modo oscuro (modern): tema con fondo oscuro
- tinyhand: tema poco convencional ideal para visualizaciones poco formales.
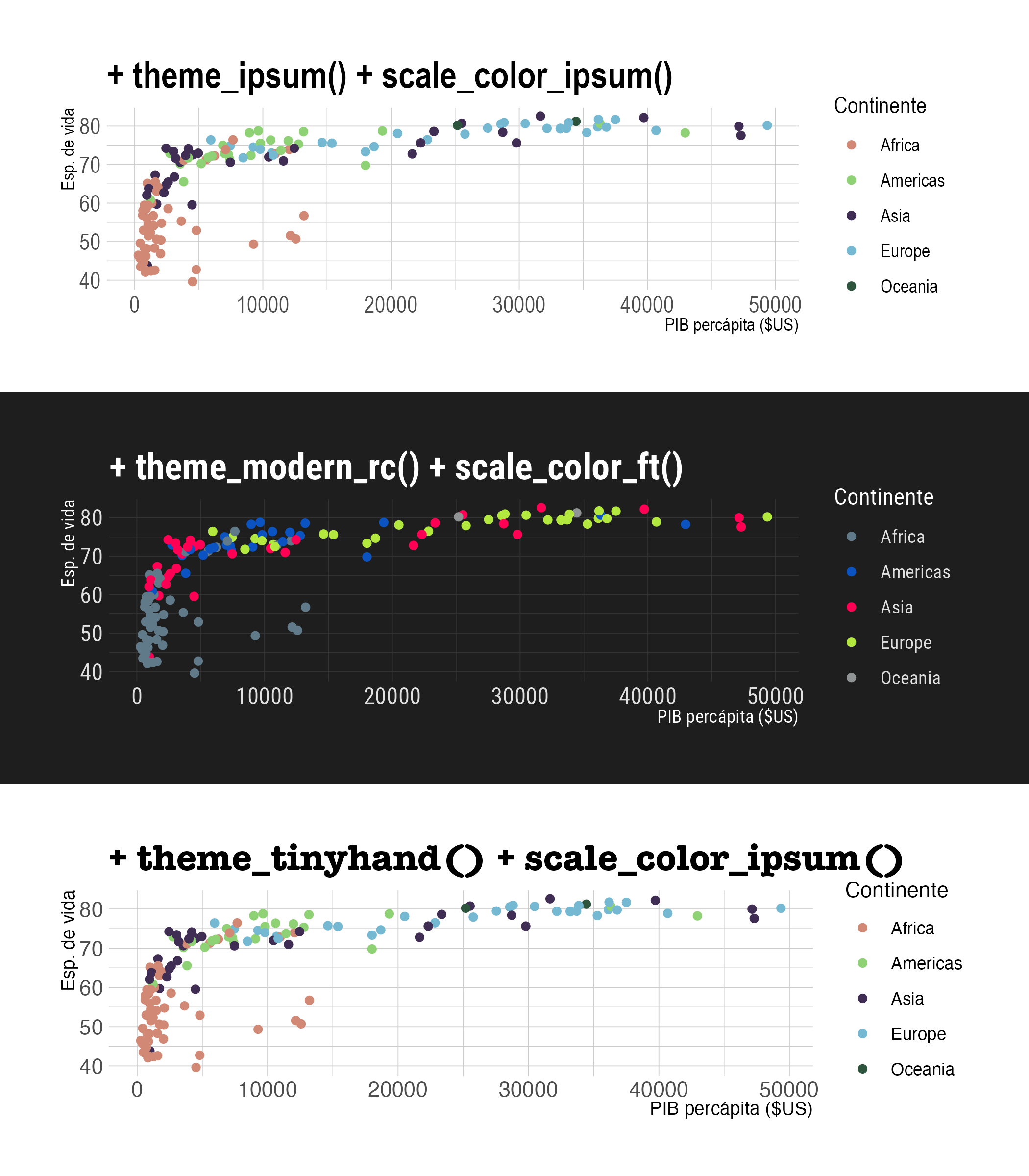
El tema theme_ipsum() no requiere instalar ninguna letra especial en tu computador, mientras que los otros dos temas sí requieren la instalación de los tipos de letra Roboto Condensed39 y Timy Hand40. respectivamente. Tras cargar el paquete (y si se tiene el tipo de letra correcto instalado), estos tema funcionan como hemos estudiado hasta ahora. En la Figura 8.15 se pueden ver ejemplos del uso de estos tres temas.
Figura 8.15: Visualización con los temas ipsum, modern y TinyHand del paquete hrbrthemes

8.5 Comentarios finales
La capa de Tema es una forma poderosa de personalizar los componentes de una visualización creada en ggplot2. Ya sea que empleemos los temas integrados en ggplot2 o los que vienen en otros paquetes, como ggthemes o hrbrthemes, siempre tendremos la opción de modificar los elementos de la capa de Tema para personalizar aún más nuestra visualización.
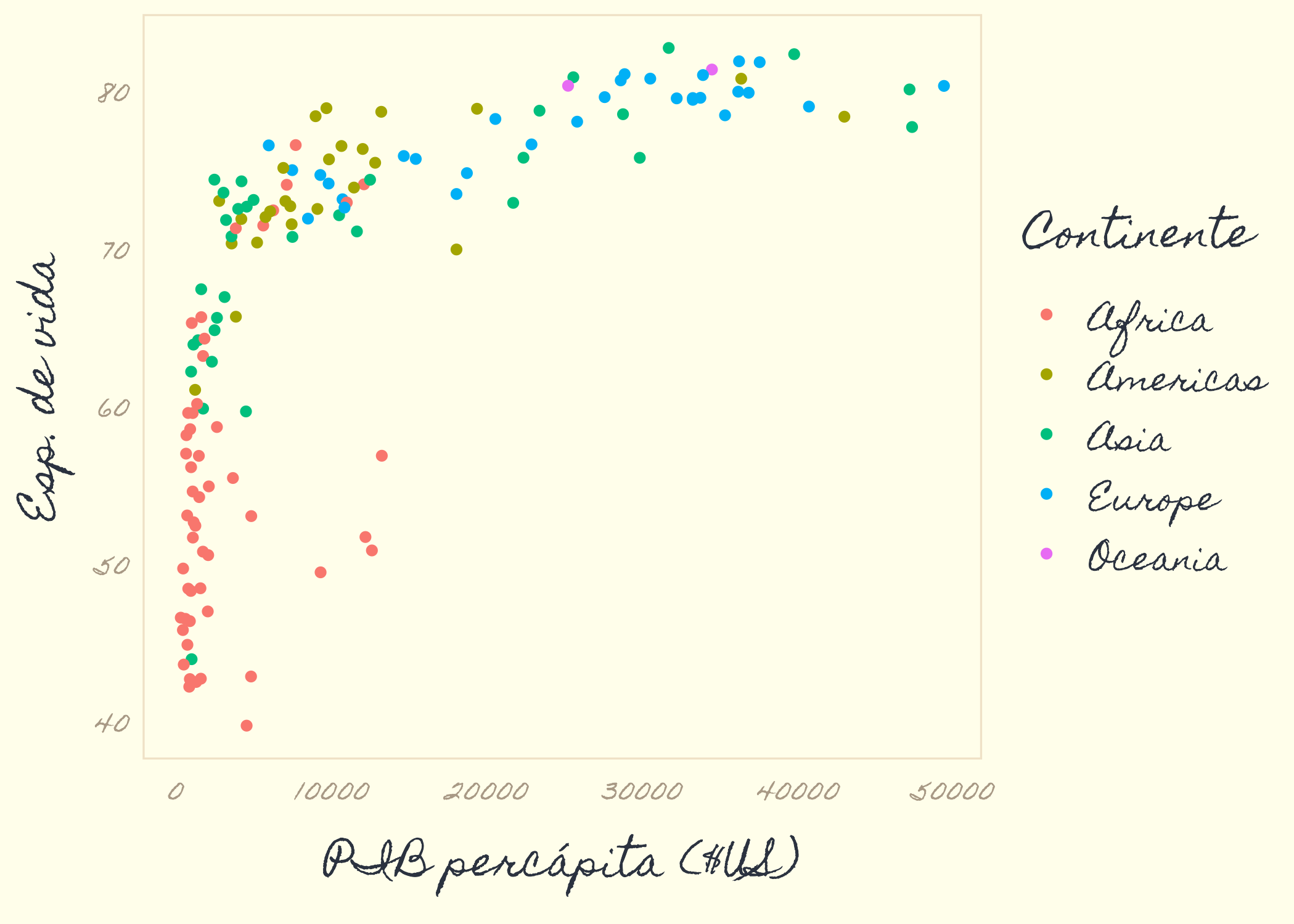
Constantemente son publicados paquetes oficiales y no oficiales de R que incluyen nuevos temas. Por ejemplo, podemos encontrar el paquete ggpomological (Aden-Buie, 2023) que tiene un tema que genera visualizaciones no tan comunes como se observa en la Figura 8.16.
Figura 8.16: Visualización creada con la capa de Tema del paquete ggpomological

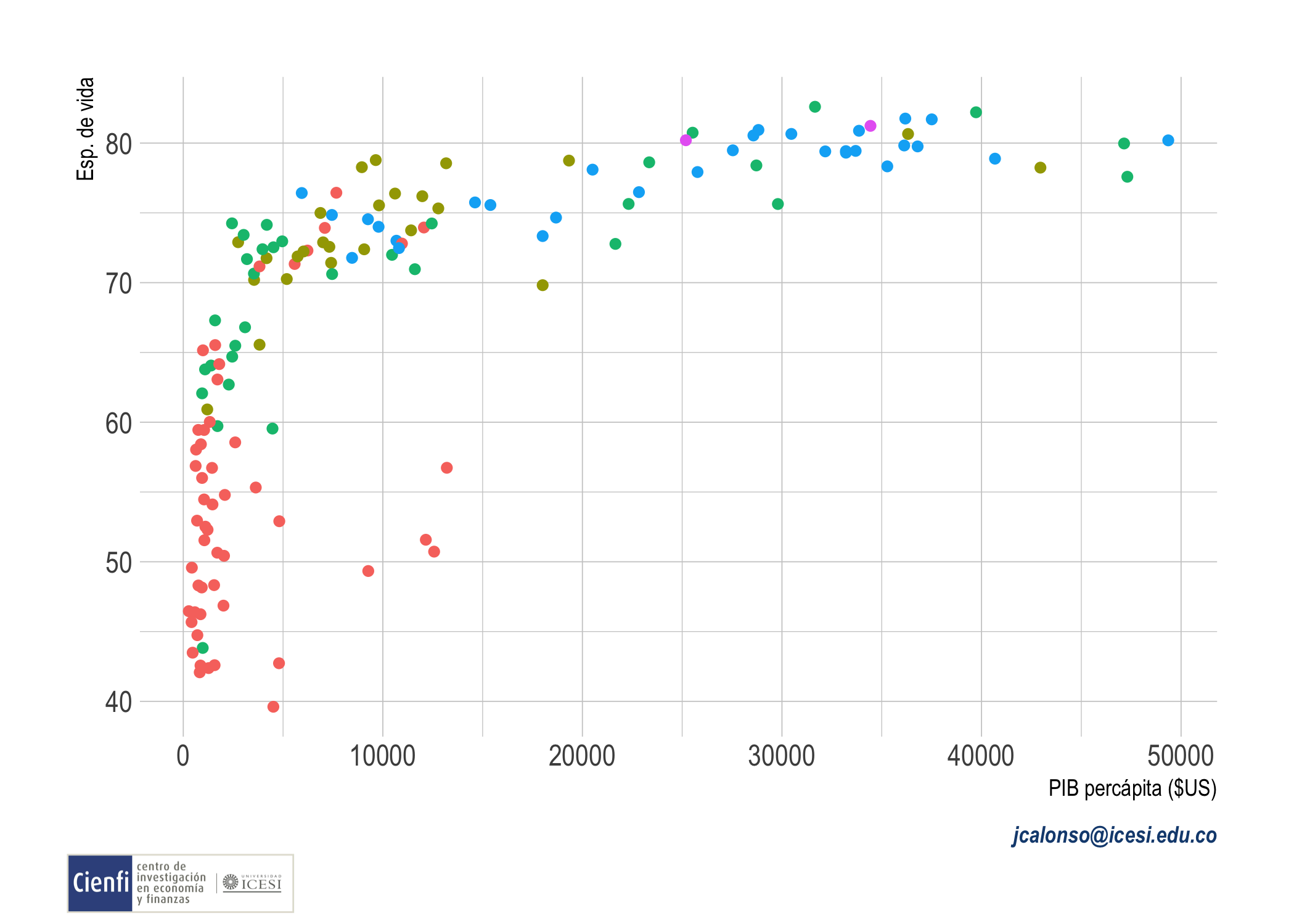
Independientemente del paquete que empleamos, la capa de Tema nos permitirá personalizar nuestra visualización. Te invitamos a que juegues con la capa de Tema hasta que encuentres un diseño de esta capa que sirva para tu objetivo. Por ejemplo, puedes llegar a personalizar tu visualización con tu correo y el logo de tu empresa, como en la Figura 8.17. ¡La imaginación es el límite!
Figura 8.17: Visualización personalizada con logo y correo electrónico

Esperamos este capítulo te haya brindado una introducción a los temas en ggplot2. Recuerda que la comunidad de usuarios de R es muy grande. Si encuentras un problema o te atascas en alguna parte de tu código, con seguridad encontrarás ayuda en los foros de usuarios en la web.
Referencias
El texto del eje horizontal corresponde en la terminología del paquete axis.title.x y el del eje vertical es axis.title.y. Esa misma lógica aplicará para cuando se desea modificar un elemento de un solo eje.↩︎
Mira en la ayuda de esta función los otros argumentos de esta función.↩︎
En el siguiente enlace puedes encontrar una guía de cómo usar esta interfaz gráfica: https://github.com/calligross/ggthemeassist.↩︎
una vez cierres R o cargues nuevamente el paquete ggplot2 se restablecerá el tema por defecto de dicho paquete.↩︎
La escala de color le pasa los colores a la geometría de puntos y evita que se usen los colores por defecto de ggplot2.↩︎
Esta letra se puede descargar del siguiente enlace: https://fonts.google.com/specimen/Roboto+Condensed.↩︎
Esta letra se puede descargar del siguiente enlace: https://fontsarena.com/bf-tiny-hand-by-buzzfeed-news/#google_vignette.↩︎