La publicidad en Internet tiene como principal herramienta la página web y su contenido, para desarrollar este tipo de publicidad se incluye los elementos de: texto, link o enlace, banner, web, weblog, blog, logo, anuncio, audio, vídeo y animación; teniendo como finalidad dar a conocer el producto al usuario que está en línea, por medio de estos formatos.
Con la penetración de Internet, se ha convertido en el medio más medible y de más alto crecimiento en la historia. Actualmente existen muchas empresas que viven de la publicidad en Internet. Además, existen muchos valores que la publicidad interactiva ofrece tanto para el usuario como para los anunciantes.
Los siguientes describirán los tipos de publicidad en Internet:
Banner
Es el formato estándar de la publicidad en internet. A esta pieza publicitaria se le pide en la mayoría de los casos que genere tráfico hacia el website del anunciante. Hay que valorar su potencialidad como herramienta de branding.
Los banners pueden ser estáticos o animados, son de formatos rectangular, cuadrado e irregular (con fondo blanco o transparente), el formato más utilizado es el gif animado y las medidas 468×60 píxeles o 720×90 píxeles para rascacielos, pero también se realizan en flash, pueden ser de sólo texto, o con imagen, y al hacer clic sobre ellos se llegará a la web del producto en promoción.
-
Banner Estático: No tienen ningún tipo de animación, tienen un breve texto de información con enlace a la web, y pueden tener un logo.
-
Banner Animado: Tienen algún tipo de animación, ya sea corta o larga, efectos de texto e imagen que lo hacen más interesantes, enlace a la web, y estos pueden tener: logo, texto simple, eslogan, idea de venta, texto publicitario e imagen.
-
Banner Rotativo: Son un tipo de banners que aparecen de forma inesperada, en el momento de abrir una nueva página o ventana emergente, ya sea por un enlace, al entrar o salir de una web. Estos banners necesariamente son de gran formato por sus características de lograr el impacto visual al usuario, y poseen una animación en flash con los más avanzados e interesantes efectos. Pueden abarcar tanto 1/4 o 1/2 de la pantalla, como la pantalla completa, y son de alto costo, tanto por el diseño, como por su colocación en la web.

Los blogs
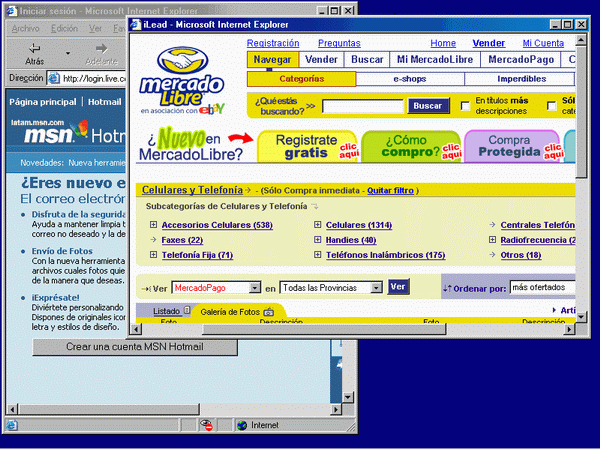
El fenómeno blog también ha formado parte de la publicidad en Internet donde aparecen a menudo anuncios Google, banners, botones y logos, que llevan a la página en promoción.
Son web de formato simple, pueden ser personales o comerciales, de uno o varios autores, se puede publicar un tema, información o noticia de forma periódica; la mayoría son de inscripción gratuita, en otros hay que pagar para su suscripción.
Código HTML
El código HTML es otra herramienta que contribuye a aumentar la cantidad de usuarios en una web, ya que con el programa adecuado de diseño y publicación, pueden subirse los formatos para publicidad, que son: banner, blog y web; así como editar simples anuncios de textos para promoción.
Texto
Es una redacción del producto en promoción, donde se informa de la forma más breve y consistente posible, acerca de los datos principales de que trata la empresa, o puede motivar el interés del usuario, así como llevarlo hasta el contacto directo. Por lo general, es una frase escrita que incluye un link o enlace hacia una determinada pagina del sitio web que se desea dar a conocer. Se recomienda que esta frase además de mencionar el nombre de la página web, incluye las palabras clave con las que se pretende lograr una buena posición en los buscadores y que se encuentran en mayor proporción en la página hacia la que apunta el enlace.
-
Anuncio de Texto: Son anuncios publicitarios realizados con texto, y tienen un título y un eslogan o idea de venta (siendo esto la breve descripción del producto), la dirección o URL de la web, y un enlace; puede ser sin imagen o con imagen (fotografía o ilustración).
-
Texto Publicitario: Es el que se escribe con la finalidad de convencer al lector a interesarse en el producto, y es utilizado tanto en los medios impresos como en los medios audio-visuales (televisión y pantallas). A diferencia de en estos medios, los textos publicitarios en Internet tienen un enlace a la web y una URL.
-
Enlaces: Los enlaces o links son la dirección de otra página web que promociona una empresa, y que llevan a dicha página. Pueden tener sólo el nombre de la empresa, reduciendo el texto de la dirección web, gracias al innovador sistema de hiperenlace.
Botones
Son pequeñas imágenes en JPEG o GIF de 125×125 píxeles. Estas imágenes pueden ser cuadradas, redondas, etc
Pop Ups y Pop Unders
Son pequeñas ventanas que se abren al momento de ingresar a una página web (pop up) o al salir de ella (pop under) y que sirven para colocar anuncios. Para publicarlos, se necesita la autorización del administrador o dueño del sitio web donde se quiere poner un pop up o pop under (por lo general, esto tiene un precio) y el código fuente para que ellos lo incluyan en las páginas web que se haya convenido. La principal desventaja de este tipo de publicidad on line radica en que los principales navegadores (p. ej. IExplorer) y otros programas eliminan de forma automática este tipo de ventanas emergentes, además de que muchos usuarios de internet lo consideran como una molesta intromisión en su pantalla. Hoy en día, no se recomienda su uso.

http://www.promonegocios.net/mercadotecnia/publicidad-en-internet.html
http://es.wikipedia.org/wiki/Publicidad_en_Internet
http://www.gestiopolis.com/canales5/comerciohispano/60.htm