¿Cómo ha sido crear el diseño de la interfaz de usuario (UI) del mapa interactivo de lenguas del Vaupés? En esta publicación, queremos compartir esta experiencia. Cabe recordar que el proyecto tiene como objetivo ser una herramienta útil tanto para la comunidad como para académicos e investigadores, facilitando el acceso a la información lingüística de la región. Por ende, se compartirá la arquitectura del mapa, la organización de la información, la integración con diferentes productos del proyecto, y la mejora continua del diseño a partir de una retroalimentación continua de los equipos.
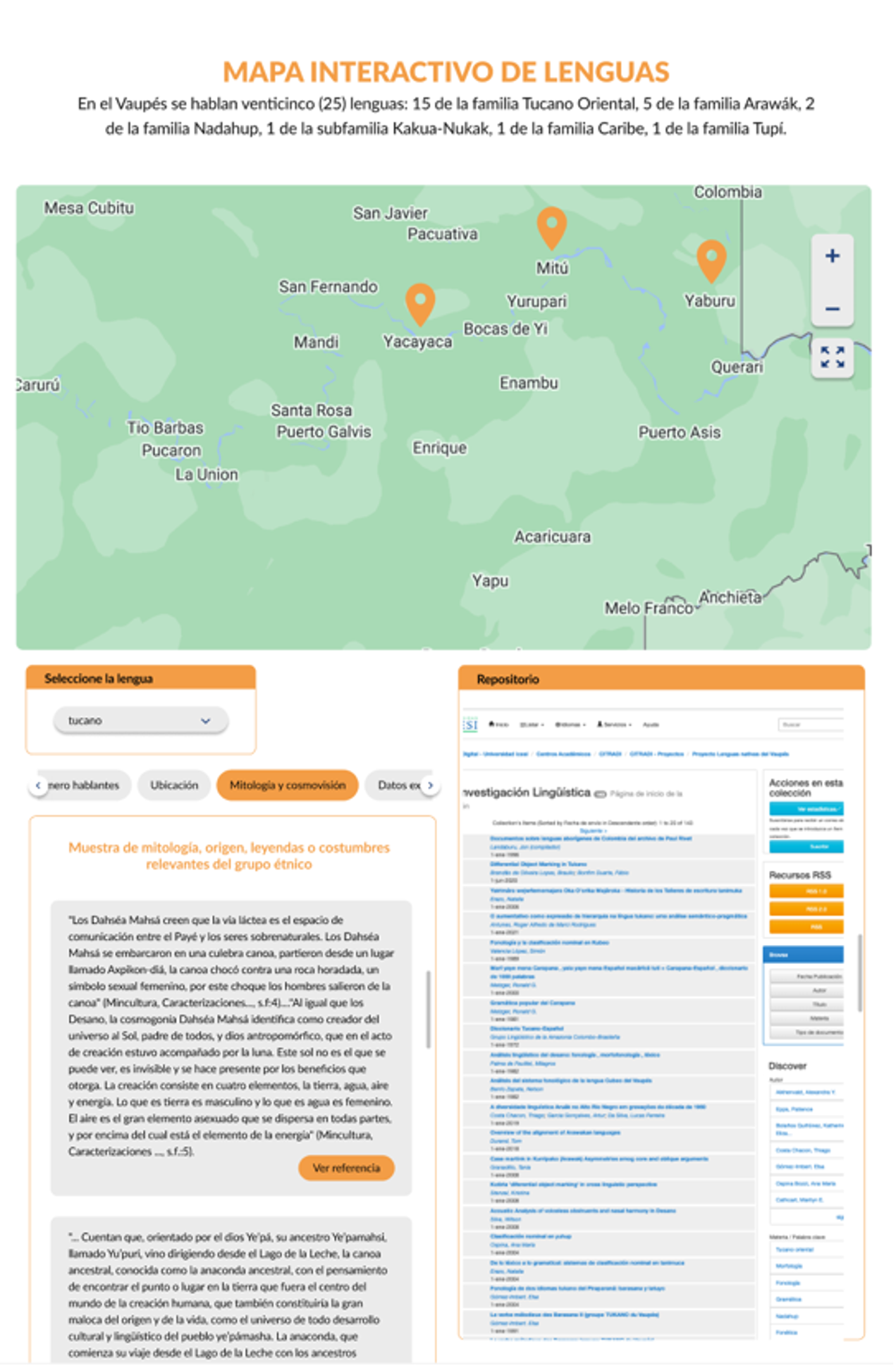
Primero, el proceso creativo inició al establecer una arquitectura base que fuera intuitiva y fácil de navegar. Desde un comienzo, el enfoque fue garantizar que cualquier usuario, independientemente de su familiaridad con la tecnología, pudiera utilizar el mapa sin dificultad. Se implementaron herramientas de navegación claras y accesibles, como menús desplegables para seleccionar lenguas y botones interactivos.
Segundo, organizar la información de manera atractiva, pero a la vez simple y funcional, ha sido un desafío continuo. Sin embargo, los esfuerzos se están concentrando en embellecer unas secciones específicas creadas dentro del mapa interactivo, donde los usuarios pueden filtrar y acceder a datos relevantes. Las categorías incluyen mitología, número de hablantes y otros datos etnográficos. Esta estructura permite a los usuarios obtener una visión completa y detallada de cada lengua, logrando una comprensión de la diversidad cultural y lingüística del Vaupés. Además, se incluyen enlaces directos al repositorio y sus referencias para aquellos interesados en profundizar en el tema.
Un aspecto destacable del diseño UI es la integración de diferentes productos del proyecto para una experiencia cohesiva del usuario. Dentro del mapa interactivo se ha incluido un acceso directo al repositorio de investigaciones lingüísticas, facilitando la transición entre explorar el mapa y acceder a estudios detallados. Asimismo, el mapa se encuentra alojado dentro de la página web oficial del proyecto. Tales integraciones fomentan una mayor utilización de los recursos disponibles.
Tercero, la creación del mapa interactivo ha pasado por la retroalimentación de diversos grupos de interés. Cada comentario ha sido valioso para refinar y mejorar la propuesta inicial, una que refleje las sugerencias y necesidades identificadas. A su vez, la funcionalidad y usabilidad han sido el foco principal antes de avanzar hacia un diseño más estético y detallado, lo cual también le permite al equipo de diseño probar y ajustar el mapa hasta que responda por completo a las expectativas y requerimientos de los usuarios.
Finalmente, el diseño del mapa interactivo de lenguas del Vaupés ha sido un proceso colaborativo y dinámico, desde la arquitectura base hasta la organización de la información y la integración de productos. Aunque aún se encuentra en una fase inicial, se está trabajando en una base cada vez más sólida para el producto final deseado.
¡Manténganse al tanto! Visiten nuestro sitio web https://www.lenguasdelvaupes.net.co/ y descubran la riqueza lingüística del Vaupés a través de este recurso interactivo.

Estructura general del diseño UI